Бодит ажилд нэг чиглүүлэгчээр шилжсэн хуудаснаас тухайн чиглүүлэгчид агуулагдах давхар чиглүүлэгчээр дамжин шинэ хуудас нээх хэрэгцээ их гардаг. Жишээ нь машины мэдээллийг харуулж буй Car компонентийн үзүүлж буй хуудаснаас тухайн машины талаар илүү дэлгэрэнгүй мэдээллийг харуулах хуудаст шилжих хэрэгтэй болсон гэе. Үүнийг VueJs -д давхар чиглүүлэгчийг ашиглан хийдэг. Car компонентоос өөр хуудаст шилжилт хийх гэж байгаа тул түүний шаблонд
<template>
<div>
<h1>Car id {{ id }}</h1>
<button class="btn btn-sm btn-primary mb-2" @click="backToCars">Back</button>
<br>
<button class="btn btn-info mt-2">Full info</button>
</div>
</template>дахин нэг товчийг нэмэн өгье.
Жич: Хичээлийн материалийг ойлгохын тулд өмнөх хичээлүүдийг үзсэн байх хэрэгтэйг сануулахын дээр Vuejs фреймворкийн үндсэн ойлголтууд хичээлийн багцыг үзэхийг зөвлөе.
Төслийг хөтөч дээр нээгээд машины мэдээлэл үзүүлэх Car компонентод шилжих холбоосоор орвол

гэж харагдана. Товчнуудын харагдах байдлыг арай өөр классуудыг ашиглан хэвжүүлсэн. Веб програмчлалд суралцахын тулд css хэл, фреймворкуудийн ажиллагааг сайн ойлгон мэдсэн байх ёстойг зөвлөе. Бидний шийдэх асуудал бол хуудаст нэмсэн Full info товчийг дарахад өөр хуудаст шилжихгүйгээр Car компонентод тухайн машины талаарх дэлгэрэнгүй мэдээллийг үзүүлэх шаардлагатай. Үүнд л давхар чиглүүлэгчийг ашигладаг. Үүнийг хэрэгжүүлэе. Эхлээд тухайн машины дэлгэрэнгүй мэдээллийг үзүүлэх CarFull компонентийг төслийн pages хавтаст
<template>
<div>
<h4>Cars name: Toyota</h4>
<h5>Cars year: 2019</h5>
</div>
</template>
<script>
export default {
}
</script>кодтойгоор үүсгэн өгье. Хичээлийн зорилго давхар чиглүүлэгчийг ойлгох тул машины дэлгэрэнгүй мэдээллийг үзүүлэх хуудсыг статикаар зохиосон. Компонентийг үүсгэсэн тул routes.js файлд тухайн хуудаст шилжих
...
import CarFull from './pages/CarFull'
export default new VueRouter({
routes: [
{
path: '',
component: Home
},
{
path: '/cars',
component: Cars
},
{
path: '/car/:id',
component: Car,
children: [
{
path: 'full',
component: CarFull
}
]
}
],
mode: 'history'
})чиглүүлэгчийг бүртгэн өгнө. Машины дэлгэрэнгүй мэдээллийг үзүүлэх CarFull компонент Car компонентийн чиглүүлэгчээр дамжигдан дуудагдах тул түүнийг чиглүүлэгчид давхар чиглүүлэгийг оруулан өгөх хэрэгтэй. Тухайн чиглүүлэгчид агуулагдах давхар чиглүүлэгчдийг children талбарт обьектуудын массиваар тодорхойлон өгдөг. Массив ердийн чиглүүлэгчийн тодорхойлттой ижил обьектуудыг л агуулна. Давхар чиглүүлэгийн path талбарт 'full' мөрийг харин component талбарт CarFull компонентийг заасан. Компонентийн хувьд ойлгомжтой. Харин замын тухайд гэвэл серверийн үндсэн зам дээр эцэг чиглүүлэгчийн замыг нэмээд араас нь хүүхэд буюу давхар чиглүүлэгчийн замыг / тэмдэгтийн араас залган үүснэ. Өөрөөр хэлбэл http://localhost:8080/car/3/full хэлбэрийн хаяг үүснэ. Чиглүүлэгч хаягийн 3 бол динамикаар орж ирнэ гэдгийг анхаарна уу. Одоо Car компонентод нэмэн оруулсан Full info товчийг
<template>
<div>
<h1>Car id {{ id }}</h1>
<button class="btn btn-sm btn-primary mb-2" @click="backToCars">Back</button>
<br>
<router-link
class="btn btn-info mt-2"
tag="button"
:to="'/car/' + id + '/full'"
>
Full info
</router-link>
</div>
</template>гэж холбоос болгох хэрэгтэй. Full info товчийг холбоос болгохдоо router-link директивийг ашигласан. router-link директивт bootstrap -ийн хэвээс гадна router-link тегийг холбоос болгохдоо түүнийг button тегээр солихыг заана. Үүнээс гадна router-link директив үүсгэх чиглүүлэгч ямар хаягаар шилжилт хийхийг to атрибутад заах ёстой. Машины id динамикаар ирэх учраас to атрибутыг javascript кодоор үүсэх динамик "'/car/' + id + '/full'" мөртэй холбон өгнө.
Төслийн өөрчлөлтийг хадгалаад хуудсаа хөтөч дээр нээгээд Full info товчийг дарвал

хаягийн мөрөнд шилжилтийн чиглүүлэгч гарч ирэх ч хуудаст юу ч үзүүлэхгүй. Яагаад гэвэл бид Vuejs -д чиглүүлэгчийн хүүхэд буюу давхар чиглүүлэгчээр ачааллагдах хуудас буюу компонентийг хаана оруулан ирэхийг заан өгөх хэрэгтэй. Та санаж байгаа бол App компонентийн цэсийг сонгоход чиглүүлэгчээр оруулан ирэх компонентийг хаана байршуулахыг router-view директивээр заан өгч байсан. Бид Car компонентийн чиглүүлэгчид шинэ түвшингийн чиглүүлэгчийг нэмэн өгсөн тул компонент өөрийн хүүхэд чиглүүлэгчдийг хаана байршуулахыг бас заах хэрэгтэй болсон гэсэн үг. Иймээс Car компонентийн шаблонд
<template>
<div>
<h1>Car id {{ id }}</h1>
<button class="btn btn-sm btn-primary mb-2" @click="backToCars">Back</button>
<br>
<router-link
class="btn btn-info mt-2"
tag="button"
:to="'/car/' + id + '/full'"
>
Full info
</router-link>
<hr>
<router-view></router-view>
</div>
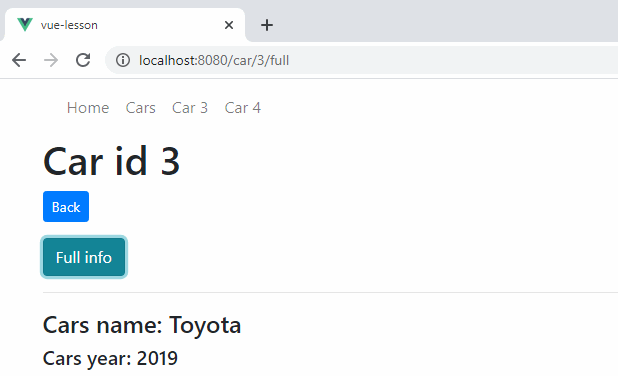
</template>router-view директивийг нэмэн оруулъя. Ингэснээр Car компонентийн чиглүүлэгчийн дэд чиглүүлэгчдийг хаана оруулан ирэхийг Vuejs мэднэ. Төслийн өөрчлөлтийг хадгалаад хуудсаа шинэчлээд Full info товчийг дарвал

машины тухай дэлгэрэнгүй мэдээллийг харуулах компонент хуудаст орж ирнэ. Одоо аль ч машиныг сонгосон чиглүүлэгч өөрчлөгдөн тухайн машины дэлгэрэнгүй мэдээллийг харуулах компонентийг оруулан ирнэ.
Car компонентийн Full info товчийг router-link директивээр холбоос болгохдоо түүний чиглүүлэгчийг тодорхойлсон :to="'/car/' + id + '/full'" бичлэг нилээд төвөгтэй болсон байгаа. Энгийн чиглүүлэгчийн хувьд ийм байдлаар хийгээд байж болох ч нарийн чиглүүлэгчдийг тодорхойлох үед налуу зураасууд, динамик хэсгүүд, хашилтууд гээд алдаа гаргах магадлал өндөр болдог. Vuejs -д ийм чиглүүлэгч буюу холбоосыг үүсгэх механизм байдаг. Энгийнээр хэлбэл генератор юм даа. Чиглүүлэгчдэд тодорхой нэрийг өгч болдог тул машины дэлгэрэнгүй мэдээллийн хуудаст шилжих чиглүүлэгчийн тодорхойлолтод
export default new VueRouter({
routes: [
...
path: '/car/:id',
component: Car,
children: [
{
path: 'full',
component: CarFull,
name: 'carFull'
}
]
}
],
mode: 'history'
})carFull утгатай name талбарыг нэмэн оруулъя. Чиглүүлэгчийн нэрийг өөрийн хүссэнээр л өгнө. Чиглүүлэгчийн нэр Car компонентийн шаблонд Full info товчийг router-link директивээр холбоос болгохдоо
<template>
<div>
<h1>Car id {{ id }}</h1>
<button class="btn btn-sm btn-primary mb-2" @click="backToCars">Back</button>
<br>
<router-link
class="btn btn-info mt-2"
tag="button"
:to="{name: 'carFull', params: {id: id}}"
>
Full info
</router-link>
<hr>
<router-view></router-view>
</div>
</template>гэж ашиглая. to атрибутын утгаар javascript обьектыг өгөх тул түүнийг обьекттой холбох хэрэгтэй. Обьектод чиглүүлэгчийг тодорхойлохдоо name талбарт ямар нэртэй чиглүүлэгчид хандахыг /манай тохиолдолд carFull/ заана. Чиглүүлэгчийг үүсгэхэд динамик хэсэг оролцох тул түүнийг params талбарт обьектоор тодорхойлон өгнө. Манай тохиолдолд машины id байгаа учраас {id: id} гэж өгнө. Өөрчлөлтийг хадгалаад хуудсаа шинэчлээд машины дэлгэрэнгүй мэдээллийг харвал чиглүүлэгчийг хуучин байдлаар зөв тодорхойлон хэвийн ажиллана. Туршаад үзээрэй. Энэ удаад чиглүүлэгийг илүү ойлгомжтой, энгийнээр тодорхойлсон. Програмын чиглүүлэгч хаягууд урт, олон тооны динамик утгуудаас бүрдэхээр бол нэрлэсэн чиглүүлэгчийг ашиглах нь илүү амархан.






 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?