Дээд түвшингийн компонент гэж юу болох тэдгээрийг хэрхэн үүсгэн ашиглахыг авч үзье. Үүний тулд төслийн Car компонентийн кодийг дараах байдлаар
import React from "react";
import styles from "./Car.module.css";
class Car extends React.Component {
render() {
const inputClasses = [styles.input];
if (this.props.name !== "") {
inputClasses.push(styles.green);
} else {
inputClasses.push(styles.red);
}
if (this.props.name.length > 5) {
inputClasses.push(styles.bold);
}
return (
<div className={styles.Car}>
<h3>Машиний нэр: {this.props.name}</h3>
<p>
Он: <strong>{this.props.year}</strong>
</p>
<input
type="text"
onChange={this.props.onChangeName}
value={this.props.name}
className={inputClasses.join(" ")}
/>
<button className={styles.btn} onClick={this.props.onDelete}>
Устгах
</button>
</div>
);
}
}
export default Car;өөрчилье.
Компонентийн кодоос өмнө үзсэн сэдвүүдтэй холбоотой хэсгүүдийг хассан байгаа. Харин inline хэвжүүлэлтийн хэсгийг Car.module.css файлд
.Car {
border: 1px solid #ccc;
margin-bottom: 10px;
display: block;
padding: 10px;
box-shadow: 0 4px 5px 0 rgba(0, 0, 0, 0.14);
border-radius: 5px;
transition: border 1s, box-shadow 0.5s;
}
.Car:hover {
border: 1px solid blue;
box-shadow: 0 4px 15px 0 rgba(0, 0, 0, 0.25);
cursor: pointer;
}
.input {
}
.input:active,
input:focus {
outline: none;
}
.input.green {
border: 1px solid green;
}
.input.red {
border: 1px solid red;
}
.input.bold {
border: 2px solid green;
font-weight: bold;
}
.btn {
color: yellowgreen;
}оруулан өгсөн. Кодийн өөрчлөлтийг хийгээд програм хэвийн ажиллаж байгааг

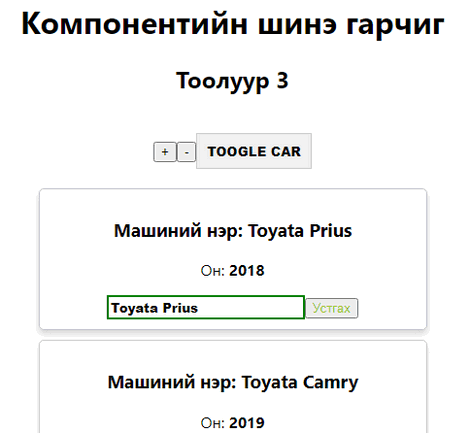
шалган үзээрэй. Бүгдийг зөв хийсэн бол TOOGLE CAR товчийг дарахад Car компонент ажиллан машинуудын жагсаалтыг үзүүлэх ёстой.
Өөрчлөлтийн дараа Car компонентод машиний мэдээллийг хүрээ бүхий хэсэгт хэвжүүлэн үзүүлэх <div className={styles.Car}> тег байгаа нь тодорхой харагдана. Үнэн хэрэгтээ энэ div компонентод ямар нэгэн функционал үүрэггүй тул машиний мэдээллийн хэвжүүлэлтийн үүргийг хөндөлгүй үлдээвэл үүнийг хасаж болохоор. Тэгвэл дээд түвшингийн компонент гэсэн ойлголтыг ашиглан асуудлыг шийдэх гэж үзье.
Дээд түвшингийн компонентуудыг өмнөх хичээлүүдэд ашиглаж байсан Жишээ нь ErrorBoundary хичээлд үүсгэсэн
import React from 'react'
export default class ErrorBoundary extends React.Component {
state = {
hasError: false
}
componentDidCatch(error, info) {
this.setState(
{ hasError: true })
}
render() {
if (this.state.hasError) {
return <h2 style={{ color: 'red' }}>Алдаа гарлаа</h2>
}
return this.props.children
}
}ErrorBoundary классийг аваад үзье. Дээд түвшингийн ErrorBoundary компонентийн гол зорилго бол алдаа гарсан бол мэдээлэл үзүүлэх эсрэг тохиолдолд props -оор дамжин ирсэн компонентийг багцлан /боох/ өгөх юм. Дээд түвшингийн компонентуудын зорилго бол функционал ажиллагааг нэмэхээс өөрөө ямар нэгэн зүйлийг үзүүлдэггүйд оршино.
Өөр жишээ бол Фрагмент хичээлд үүсгэсэн
const Auxiliary = (props) => {
return props.children
}
export default Auxiliaryprops -оор дамжин ирсэн компонентийг өөртөө багцлаад буцаах Auxiliary компонент. Дээрх жишээнүүдээс дүгнэвэл props -оор дамжин ирсэн компонентийг өөртөө багцлаад буцаах дээд түвшингийн компонентийг ашиглах нэг аргачлал байгаа нь тодорхой.
Энэ удаад дээд түвшингийн компонентийг хэрэгжүүлэх өөр аргачлалыг авч үзье. Үүний тулд төслийн hoc хавтаст
import React from "react";
const withClass = (Component, className) => {
return (props) => (
<div className={className}>
<Component />
</div>
);
};
export default withClass;агуулгатай withClass.js файлыг үүсгэе. Энд бид стандарт компонент үүсгэхгүйгээр багцлагч функцийг үүсгэсэн учраас файлын нэрийг жижиг үсгээр эхэлсэнг анхаарна уу. Функцэд Component, className параметрүүдийг аваад компонентийг тодорхой класс бүхий div -д боон буцаах функцийг агуулах withClass нэртэй тогтмолыг тодорхойлоод түүнийг анхдагчаар экспортолсон байгаа.
Одоо Car компонентийг withClass -ийг ашиглан
import React from "react";
import styles from "./Car.module.css";
import withClass from "../hoc/withClass";
class Car extends React.Component {
render() {
const inputClasses = [styles.input];
...
return (
<>
<h3>Машиний нэр: {this.props.name}</h3>
<p>
Он: <strong>{this.props.year}</strong>
</p>
...
</>
);
}
}
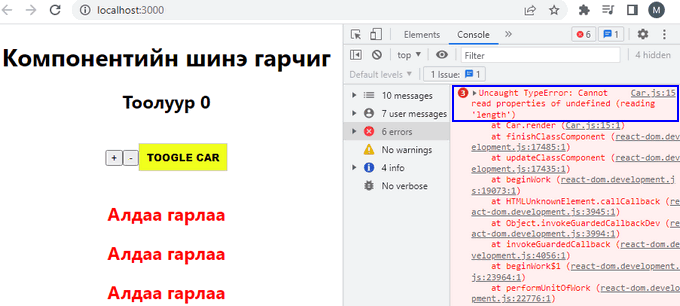
export default withClass(Car, styles.Car);гэж өөрчилөн бичье. Өөрчлөлтөөр withClass -ийг импортлон аваад машиний мэдээллийг хэвжүүлэн үзүүлэх <div className={styles.Car}> тегийг фрагментаар солиод экспортийг export default withClass(Car, styles.Car); болгон өөрчилсөн байгаа. withClass бол компонент болон классийн нэрийг параметрээр аваад компонентийг тодорхой класс бүхий div -д боон буцаах ердийн функц тул Car компонентоос анхдагчаар экспортлох компонентийг withClass функцэд дамжуулж болно. Бусад кодод өөрчлөлт ороогүй тул ... гэж хаасан байгаа. npm start командаар төслийг ажлуулаад машиний мэдээллийг харах гэвэл

Car компонентийн 15-р мөр буюу
if (this.props.name.length > 5) {
inputClasses.push(styles.bold);
}хэсэгт алдаа өгнө. Бид withClass функцэд Car компонент болон түүнийг хэвжүүлэх классийг дамжуулсан ч Car компонентийн опциуд буюу пропсуудийг дамжуулаагүй учраас алдаа өгөх нь зүйн хэрэг. Одоо Car компонентийн опциуд буюу пропсуудийг дамжуулах хэрэгтэй болсон. App компонентоос Car компонентийг
<Car
name={car.name}
year={car.year}
onDelete={this.deleteHandler.bind(this, index)}
onChangeName={(event) => this.onChangeName(event.target.value, index)}
/>дуудаж буй хэсэгт заагдсан опциуд Car компонентод props параметрээр дамжин ирдэг бөгөөд тэдгээрийг бид Car компонентод ашигласан нь кодоос ойлгомжтой. React сан компонентууд хооронд props -оор опциудыг автоматаар дамжуулдаг тул withClass функцэд дамжин ирсэн props -ийг ES6 -гийн spread (...) оператороор
const withClass = (Component, className) => {
return (props) => (
<div className={className}>
<Component {...props} />
</div>
);
};
export default withClass;Car компонентийн опциудийг дамжуулж болно. Одоо төслийн компиляцийг хийгээд машиний мэдээллийг харвал

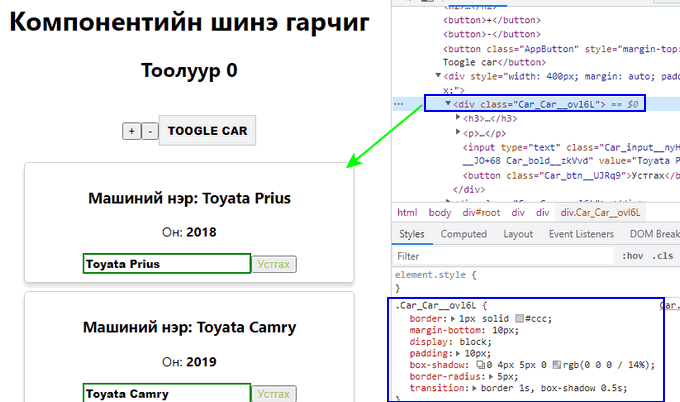
алдаа өгөхгүй бүгд хэвийн ажиллана. Машиний мэдээллийн Car компонентийг хөтөчийн Inspect цонхноос харвал өмнөхтэй ижил хэвжүүлэлт бүхий div -д багцлагдсан байгаа нь харагдана. withClass функц яг ажиллаж байгаад итгэхийн тулд компонентийг боож байгаа div -ийг section -ээр солин шалгаж үзсэн ч болно.
Эндээс дээд түвшингийн компонентууд хоёр төрлийн байж болох бөгөөд тэдгээрийн үндсэн үүрэг нь өөр компонентуудыг багцлан тэдгээр тодорхой ажиллагаануудыг нэмэн оруулах юм гэж дүгнэж болно. Дээд түвшингийн компонентуудыг React -ийн ердийн компонент эсхүл функц байдлаар хийж болохыг сурлаа.
Санамж: Та react сангийн талаар тодорхой мэдлэгтэй бол хичээлийн материалыг төвөггүй ойлгоно. Харин react -ийг судлаж эхэлж байгаа бол хичээлийг ойлгохын тулд React JS хичээлийн багцыг судлахыг зөвлөе.





 тэгшитгэлийг бод.
тэгшитгэлийг бод.