React -д DOM элементэд хандах бас нэгэн боломжийн талаар авч үзье. Энэ боломжийг референс гэдэг бөгөөд та өөр фреймворкуудыг судлаж байсан бол мэдэх байх. Референс React -д хэрхэн ажилладаг ямар хэрэгтэйг харцгаая. Машинуудын жагсаалтыг үзүүлэх Car компонент машины мэдээллийг үзүүлэхдээ түүний нэрийг өөрчлөх input элементийг агуулж байгаа. Тэгвэл Car компонент машины мэдээллийг үзүүлэхэд жагсаалтын аль нэгэн элемент дээр фокус буюу сонголт хийгдсэн байх асуудлыг шийдэх гэе. Үүнийг хэрхэн хэрэгжүүлэх вэ? гэвэл үнэн хэрэгтээ сонголт хийгдэх элементийг DOM -оос аваад түүнд focus аргыг хэрэглэх юм.
Үүнийг react референсээр
class Car extends React.Component {
componentDidMount() {
this.inputRef.focus();
}
render() {
...
return (
<>
...
<input
ref={(inputRef) => (this.inputRef = inputRef)}
type="text"
onChange={this.props.onChangeName}
value={this.props.name}
className={inputClasses.join(" ")}
/>
...
</>
);
}
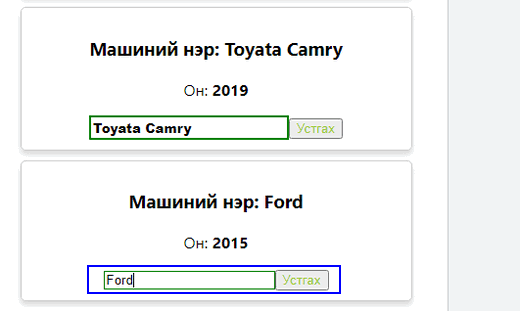
}гэж хэрэгжүүлье. Кодод машиний нэрийг оруулах input элементэд ref={(inputRef) => (this.inputRef = inputRef)} гэсэн хуудаст харагдахгүй ч JSX ойлгох шинэ атрибутийг нэмсэн. Атрибутийн утгаар эргэн дуудалтын /callback/ функцийг тодорхойлсон. Функцэд ирэх inputRef параметрт классаас хандах боломжтой болгохын тулд this.inputRef -д олгосон байгаа. Класст inputRef -тэй ажиллахын тулд DOM -д компонент байршуулсны дараа ажиллах componentDidMount аргад референсэд хандан /this.inputRef.focus()/ түүний focus аргыг дуудсан. Төслийг ажлуулаад машиний жагсаалтыг нээвэл

Сүүлийн машиний нэрийг солих input элемент дээр focus ажиллан элементийг идэвхижүүлнэ. Машиний жагсаалт нээгдэхэд дурын элементийг идэвхижүүлье гэвэл App компонентоос Car компонентийн дуудалтад
...
<Car
name={car.name}
year={car.year}
index={index}
onDelete={this.deleteHandler.bind(this, index)}
onChangeName={(event) =>
this.onChangeName(event.target.value, index)
}
/>
...index={index} шинжийг дамжуулаад Car компонентийн componentDidMount аргад шинжийн утга хэрэгтэй input -ийн дугаартай тохирч байвал
componentDidMount() {
if (this.props.index === 0) {
this.inputRef.focus();
}
}түүнд focus аргыг дуудах байдлаар хэрэгжүүлж болно. Car компонентийн шинжүүдийн төрлийн обьектод тоон төрлийн index шинжийг нэмэн оруулан
Car.propTypes = {
name: PropTypes.string.isRequired,
year: PropTypes.number,
index: PropTypes.number,
onChange: PropTypes.func,
onDelete: PropTypes.func,
};өгөөрэй. Одоо машиний жагсаалтыг нээвэл эхний input элемент дээр focus ажиллан элементийг идэвхижүүлнэ.
DOM элементэд референсээр хандах шаардлага бага гардаг ч компонентод ямар нэгэн нэмэлт код буюу plugin -ийг багцлан оруулан ирэх үед ихээр ашигладаг. plugin -ууд голдуу хуудас дээрх DOM элементүүдтэй ихээр ажилладаг. Референсээр дамжуулан тодорхой обьектод хандан түүнийг plugin -д дамжуулан өгнө. Үүний классик жишээ бол jquery -д элементийг дамжуулах. React -ийг jquery -тэй хослуулан ашиглах шаардлага бага ч plugin -уудад DOM элементэд хандах шаардлагатай үед референс гарцаагүй хэрэгтэй.
React 16 -гаас эхлэн референсийг
class Car extends React.Component {
constructor(props) {
super(props);
this.inputRef = React.createRef();
}
componentDidMount() {
if (this.props.index === 0) {
this.inputRef.current.focus();
}
}
render() {
...
return (
<>
...
<input
ref={this.inputRef}
type="text"
onChange={this.props.onChangeName}
value={this.props.name}
className={inputClasses.join(" ")}
/>
...
</>
);
}
}арай өөрөөр дамжуулах боломжтой болсон. Кодод орсон өөрчлөлт бол классийн байгуулагч (constructor) функцийг тодорхойлоод түүнд React -ийн createRef аргаар локал референсийг үүсгэн өгсөн. Манай класс React -ийн Component классаас удамшаад өөрийн байгуулагч аргатай болсон тул super аргаар суурь классийн байгуулагчийг дуудах ёстой. Байгуулагчид үүсгэн өгсөн референсээр элементэд хандахын тулд эргэн дуудалтын функц ашиглахгүйгээр ref={this.inputRef} гэж хандана. Локал референсээр элементэд хандахдаа референсийн current обьектоор дамжин түүний аргыг this.inputRef.current.focus() дуудна. Өөрчлөлтийг хадгалаад програмийн ажиллагааг шалгавал бүх зүйл хэвийн ажиллана. Туршаад үзээрэй.
Локал референсийг тусгай зорилгоор ашигладаг тул та current обьектоор дамжуулан элементэд javascript -ээр хийдэг шиг суурь удирдлагыг хийх хэрэггүй. Жишээ нь this.inputRef.current.style.background = 'red' гэх мэтээр. Үүний оронд элементийг удирдах React -ийн олон боломжууд ашиглах нь илүү.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?