HTML хуудсыг бичихдээ текстээ гарчиг, дэд гарчиг, текст гэх мэтээр хэсгүүдэд хувааж өгдөг. Нэгдүгээр түвшингийн гарчиг / хэмжээгээрээ хамгийн том нь / 1, дараагийнх нь 2, г.м хуваагдана. Ихэнх броузерууд нь өөрийн хэв маягаар зургаан түвшингийн гарчигийг хөрвүүлдэг. Зургаагаас дээш түвшингийн гарчиг нь стандартад ордоггүй тул броузерууд дэмжихгүй / танихгүй / байж болно. Нэгдүгээр түвшингийн гарчигийг дараах байдлаар бичнэ:
<H1> Нэгдүгээр түвшингийн гарчиг </H1>
Өөр түвшингийн гарчиг нь ерөнхий тохиолдолд
<Hx> x-түшингийн гарчиг </Hx>
гэсэн хэлбэрээр бичигдэнэ.
энд x - гарчигийн түвшинг тодорхойлсон 1 нээс 6 хүртэл тоо.
Жишээ
<html>
<head>
<title>HTML гарчигууд</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
</head>
<body>
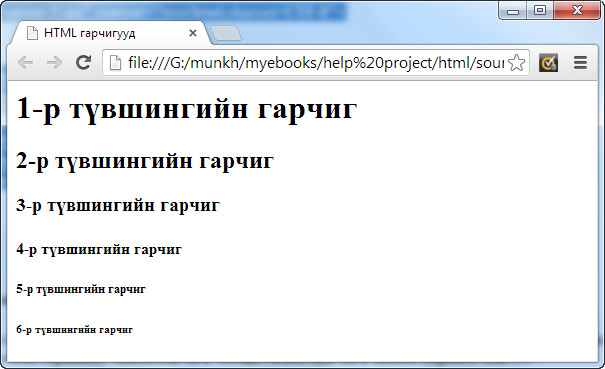
<h1>1-р түвшингийн гарчиг</h1>
<h2>2-р түвшингийн гарчиг</h2>
<h3>3-р түвшингийн гарчиг</h3>
<h4>4-р түвшингийн гарчиг</h4>
<h5>5-р түвшингийн гарчиг</h5>
<h6>6-р түвшингийн гарчиг</h6>
</body>
</html>
Үр дүн

Цаашид жишээн дээр кодын зөвхөн тухайн хэсгийг үзүүлэх ба харин туршин үзэхдээ дээрх жишээний дагуу бүгдийг бичин туршилтаа хийж байгаарай. Эх кодын файлд өөрчлөлт орох бүрд Mozilla Firefox хувьд  харин Internet Explorer -д
харин Internet Explorer -д  товчийг дарах эсвэл F5 даран веб хуудсыг шинэчилнэ.
товчийг дарах эсвэл F5 даран веб хуудсыг шинэчилнэ.
Материалд гарчиг ямар хэрэгтэй нь ойлгомжтой гэж бодож байна. Түүнээс гадна хайлтын машинууд веб хуудаснуудын агуулгын анализ хийхдээ гарчигийг ашигладаг.
HTML гарчиг нь материал болон веб хуудаснуудыг нэрийг тодорхойлдог.
Нэг хуудсанд 1-р түвшингийн нэгээс илүүгүй, 2-р түвшингийн хоёроос илүүгүй гарчигтай байхыг зохистой гэж үздэг.
Тегийн параметр болон түүний утгууд.
- align="left" - зүүн талаас зэрэгцүүлэх
- align="right" - баруун талаас зэрэгцүүлэх
- align="center" - төвд зэрэгцүүлэх
- align="justify" - нийт өргөнд зэрэгцүүлэх
- style="color:" – текстийн өнгийг тодорхойлно
Жишээ
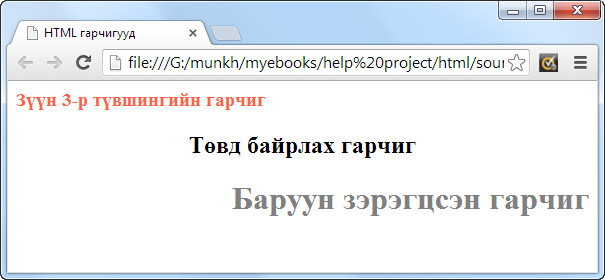
<h3 align="left" style="color:Tomato">Зүүн 3-р түвшингийн гарчиг</h3>
<h2 align="center" style="color:Black">Төвд байрлах гарчиг</h2>
<h1 align="right" style="color:Gray">Баруун зэрэгцсэн гарчиг</h1>Үр дүн







 тэгшитгэлийн язгуурууд x1 , x2 , x3 бол
тэгшитгэлийн язгуурууд x1 , x2 , x3 бол 