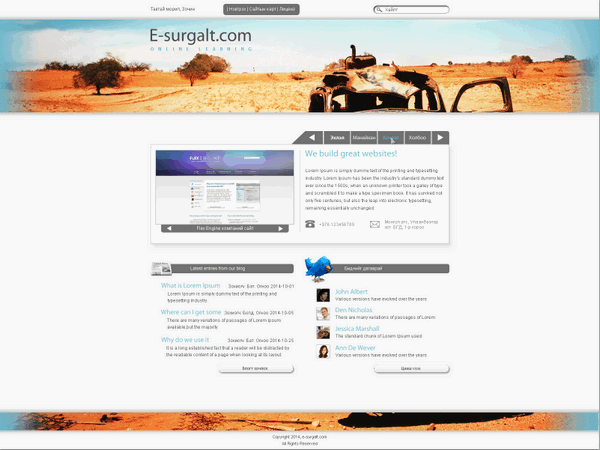
Бид өмнөх хичээлүүдээр фотошоп дээр сайтын загвараа гаргасан. Энэхүү цуврал хичээлүүдээр сайтын загвараа хэрхэн программчлах талаар үзэх болно. Сайтын загварыг фотошоп дээр хийх хичээлүүд сайтын Программууд цэсний Фотошоп дэд бүлэгт нийтлэгдсэн байгаа. Учир нь тэдгээр хичээлүүдэд сайтын программчлалтай холбоо багатай цэвэр дизайны холбогдолтойн дээр фотошопоор хийх ажиллагаанууд байсан билээ. Гэхдээ эдгээр хичээлүүд бүхэлдээ сайтыг хэрхэн бүтээх тухай цогц хичээлүүдэд хамрагдана. Хичээлийг үйл ажиллагааны онцлогийг харгалзан зохих хэсгүүдэд хуваан оруулсан юм. Хичээлүүдийг үзэхийн өмнө тухайн сэдвийн ерөнхий ойлголтуудын талаарх хичээлийг үзсэн байвал илүү үр дүнтэйг сануулъя. Бид Фотошоп дээр доорх зурагт үзүүлсэн сайтын загварыг хийгээд байгаа.

Бэлтгэл ажил
Одоо энэ загварыг HTML кодод хөрвүүлэн сайтын карказыг үүсгэхийг цуврал хичээлээр авч үзэх юм. Сайт хийх ажлаа эхлэхээс өмнө шийдэх хамгийн чухал зүйл бол ямар хэрэгслүүдийг ашиглахаа сонгох явдал байдаг. Өөрөөр хэлбэл кодоо бичих, зүгшрүүлэх, шалгахад ямар программ хангамж ашиглахаа тодорхойлох юм. Би код бичихдээ голдуу Notepad ++ -г ашигладаг. Та өөрийн дуртай текст засварлагчаа ашиглах боломжтой. Кодын ажиллагааг харах, зүгшрүүлэхэд хөтөч программаа сонгоно. Манайханы дунд Firefox их дэлгэрсэн байдаг тул энэ хөтөчийг ашиглана. Түүнээс гадна Firefox -д Firebug хэмээх маш сайн хэрэгсэл байдаг. Иймээс энэ хөтөчийг үндсэн хөтөчөөр ашиглах боловч Chrome, Internet Explorer гээд бусад хөтөчүүд дээр сайтын ажиллагааг давхар шалгах болно. Таны машинд дээр дурдсан программууд суугдсан бол ажилдаа орцгооё.
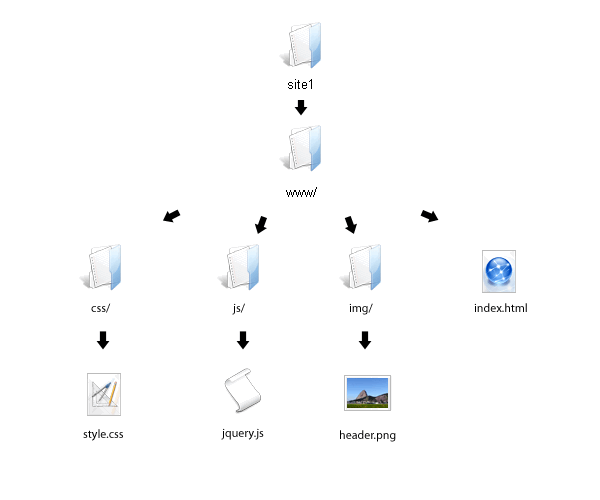
Сайтынхаа хавтасны бүтцийг үүсгэх хэрэгтэй. Бүх зүйл эмх цэгцтэй, ойлгомжтой байх үүднээс шинэ сайтын хавтасны бүтцийг дараах байдлаар зохион байгууллаа.

site1 бол миний локал сервер дээрх сайтын нэр, www хавтас дотор index.html файл, css, js, img гэсэн 3 хавтас байх юм. Гурван хавтаст юу хадгалах нь нэрнээсээ ойлгомжтой. Хавтасаа зохион байгуулж дууссан бол кодлох ажлаа эхлэе. Сайтын бүх файлыг архив болгоод оруулсан байгаа татан аваарай. Архивт сайтын бэлэн болсон загвар байгаа. Асуудал үүсвэл тэдгээрийг ашиглаж болно.
Блокийн модел
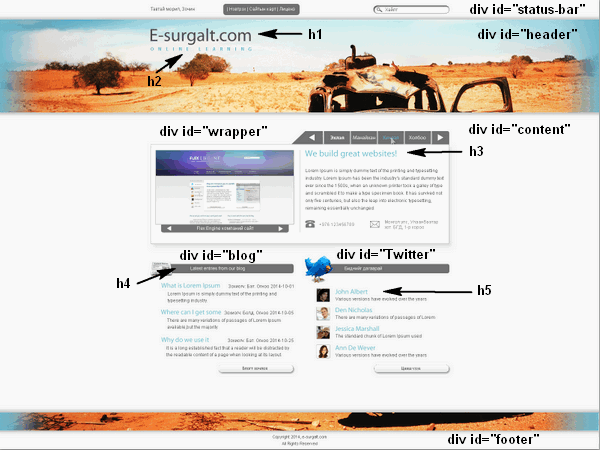
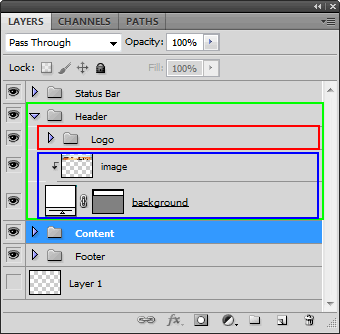
Сайтын кодчлолд блокийн моделийг /div/ ихээр ашиглах болсон тул бид макетаа блокуудад хуваая. Хэрвээ бид фотошоп файлаа харвал манай макет Status Bar, Header, Content. Footer гэсэн үндсэн 4 үеүүдийн бүлэгт хуваагдан том бүлэг дотроо жижиг бүлгүүдийг агуулсан байгаа. Ингэж блокуудад хуваагдсан макет нь программчлах ажлыг ихээхэн хөнгөвчлөх сайн зохион байгуулалт. Энд зохиогч дараах хуваалтыг санал болгосон байгаа юм.

Энэ хуваалт фотошоп дээр хийгдсэн бүлгүүдийн үеийн хуваалттай яг давхцана. Том бүлгүүдээр үндсэн блокуудыг хийгээд үндсэн блок дотроо түүнийг агуулсан блокуудыг байрлуулах замаар кодлох юм. Зураг дээр гарчигуудыг ямар төрөлд хамруулахыг макет дээрээ заан өгсөн. Ингэж урьдчилан гаргасан макет дээр аль хэсгийг яаж үзүүлэх, ямар блокуудад хуваагдаж байгаа зэргийг заан өгөх нь кодлох ажиллагаанд цаг хугацаа бага зарцуулах цаашлаад хүч хөдөлмөр хэмнэх үндсэн суурь болдог.
Юуг үүсгэхээ тодорхойлсон болохоор өөрийн ашиглах текст засварлагчаа нээгээд шинэ html файлыг үүсгэе. Эхлээд бид хуудасны тодорхойлолтыг заан өгнө. Энд бид xHTML Strict -ийг ашиглах тул бүтцийн логикийг кодын логикоос тусгаарлах шаардлагатай болно. Бид ямар дүрэм баримталж байгааг хөтөчид ойлгуулахын тул хуудасны төрлийн тодорхойлолт гэж нэрлэдэг DTD -г заан өгөх хэрэгтэй. xHTML 1.0 Strict Doctype тодорхойлох мөр дараах хэлбэртэй.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Энэ бол кодын бичлэгийн зөв эсэхэд хамгийн хатуу шаардлага тавьдаг тодорхойлолт. Бидний бүхий л HTML файлын эхний мөрөнд дээрх код байх юм. Тодорхойлолтыг заан өгөхгүй бол баталгаажилтын алдаанд ч хүргэж мэднэ.
Санамж: Та код бичихдээ Notepad ++ -г ашиглаж байгаа бол шинэ файл үүсгээд Encoding -> Encode in UTF-8 without BOM гэж зааж өгөөрэй. Энэ нь бусад засварлагч программд ч хамааралтай гэдгийг сануулъя.
Эхний тодорхойлолтын мөрөө бичин өгсөн бол цааш нь сайтын үндсийг тодорхойлон өгнө. Энэ хэсэгт сайтын агуулгыг үзүүлэх кодчлол, мета мэдээлэл, түлхүүр үгнүүд, сайтын гарчиг, зохиогч гэх мэтийн мэдээллүүд байна.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Сайт хийх, кодлох, Дизайн гаргах" />
<meta name="description" content="Веб сайтыг өөрөө хийж сурцгаая" />
<meta name="author" content="Зохиогч" />
<meta name="robots" content="all" />
<title>Зайн сургалт</title>
</head>
<body>
<!-- энд контент байрлана -->
</body>
</html>Дээрх код нь сайтын үндэс. Цааш бид <body> ... </body> тегүүдийн хооронд агуулга хэсгээ бичиж эхэлнэ.
Толгой хэсгийн дээрх төлөвийн мөр.
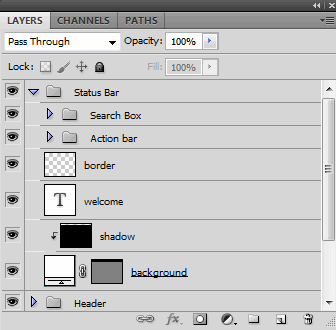
Бид макетыг хийж байхдаа олон тооны бүлгүүд үүсгэн тэдгээрийг нэрийг гүйцэтгэх үүргийн дагуу өөрчлөн өгч байсны учрыг та одоо ойлгож байгаа байх. Доорх зурагт үзүүлсэн үеүүдийн самбарын зургийг харна уу.

Үнэндээ бол бүтэц бидэнд HTML -ийн зохион байгуулалтыг зааж байгаа юм. Бидэнд дотроо өөр хавтасуудыг агуулсан тэдгээр нь хуудасны элементүүдийг өөртөө агуулсан "Status bar" гэсэн нэгдсэн хавтас харагдаж байна. Гэхдээ энэ нь ч бас тийм найдвартай биш. Бидэнд төлөвийн мөрийн агуулгыг төвлүүлэх түүний зэрэгцээ мөрийн дэвсгэрийг хуудасны нийт өргөнд байршуулахад нэмэлт блок хэрэгтэй гэдэг нь практикаас харагдаж байгаа юм. Түүнээс гадна хайлтын хэсгийг баруун тийш шилжүүлэхийн тулд мэндчилгээ болон цэсүүдийг агуулах тегүүд хэрэгтэй болно. Энэ код нь доорх байдлаар харагдана.
<div id="status-bar">
<div id="status-bar-content">
<form action="#search" method="post" id="search-form">
<p>
<input type="text" name="query" value="Хайлт" />
<input type="submit" name="submit" value="Хайлт!" />
</p>
</form>
<div id="status-bar-commands">
<p id="welcome">Тавтай морил, Зочин</p>
<p id="action-bar">
<a href="#login" title="Login">Нэвтрэх</a>
<a href="#sitemap" title="Sitemap">Сайтын карт</a>
<a href="#license" title="License">Лиценз</a>
</p>
</div>
</div>
</div>"status-bar" гэсэн id бүхий div бол сайтын бүх өргөнөөр байрлах төлөвийн мөрийн контейнер. "status-bar-content" блок нь төлөвийн мөрийн бүх агуулгыг төвлүүлэх шаардлагатай. <form> тегд байгаа <p> тегийг анхаарна уу. Энэ нь xHTML 1.0 Strict баталгаажуулалтад хэрэгтэй. Кодын энэ хэсгийн бас нэгэн чухал зүйл бол <p> тегийг <div> -ээр солиогүйд оршино. Вебчид үүнийг семантик кодчлол гэж нэрлэдэг. Текстийн уншигдах байдлыг илүү хангах үүднээс <p> тег нь дандаа блок үүсгэдэг. Эндээс харвал бид төлөвийн мөрийг нэг блок дотор гүйцэтгэх үүргээс нь хамааруулан дахин "status-bar-content", <form>, "status-bar-commands" гэсэн гурван хэсэг болголоо. Үүний гол нууц нь кодыг зөв үүсгэхийн тулд PSD үеүүдийн шатлалын логикийг дагахад л оршиж байгаа юм. Логикийг зөв даган html кодоо гаргаснаар дараа нь бид блокуудыг CSS ашиглан хэрэгтэй газраа байрлуулахад их дөхөмтэй болно. Дахиад тайлбарлахад бид контейнер дотроо нийт агуулгын блок үүсгээд түүн дотроо хайлтын форм болон мэндчилгээ цэсний блокийг үүсгэлээ. Гэхдээ "status-bar-commands" блок дотроо мэндчилгээ болон цэсний хэсгийг өөрийн id бүхий <p> тегэд агуулсан болно. Яг эдгээрийг үндэслэн дараа нь байрлалыг зохицуулах юм. Фотошопын үеүүд болон кодын хэсгээ сайн судлаад үндсэн санааг зөв ойлгож авахыг хичээгээрэй. Одоо кодоо html файлдаа оруулан өгвөл
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Сайт хийх, кодлох, Дизайн гаргах" />
<meta name="description" content="Веб сайтыг өөрөө хийж сурцгаая" />
<meta name="author" content="Зохиогч" />
<meta name="robots" content="all" />
<title>Зайн сургалт</title>
</head>
<body>
<div id="status-bar">
<div id="status-bar-content">
<form action="#search" method="post" id="search-form">
<p>
<input type="text" name="query" value="Хайлт" />
<input type="submit" name="submit" value="Хайлт!" />
</p>
</form>
<div id="status-bar-commands">
<p id="welcome">Тавтай морил, Зочин</p>
<p id="action-bar">
<a href="#login" title="Login">Нэвтрэх</a>
<a href="#sitemap" title="Sitemap">Сайтын карт</a>
<a href="#license" title="License">Лиценз</a>
</p>
</div>
</div>
</div>
</body>
</html>агуулгатай болно. Та файлаа index.html гэж хадгалаад хөтөч дээр нээвэл

гэж харагдана. Сайтын хэлбэр макетаас хол зөрүүтэй байгаа ч бид аажмаар бүгдийг html -ээр кодлоод CSS -ээр байршуулах болно. Эхлээд бид сайтын карказыг PSD файлаас html код руу бүрэн хөрвүүлэх юм. Хичээлийг энд хүрээд дуусгая.
Санамж:
- html тегүүдийн гүйцэтгэх үүрэг зориулалтыг сайн мэдэхгүй бол эхлээд сайтын html хэлний хэсгийн хичээлүүд үзээрэй.
- Кодыг өөрөө гараас оруулан бичээрэй. Ингэснээр html хэлний бичлэгийг сайн сурах боломжтой.






 тэгшитгэлийн язгуурууд x1 , x2 , x3 бол
тэгшитгэлийн язгуурууд x1 , x2 , x3 бол 