Энэ хичээлээр бид сайтын CSS кодчлолыг дуусгах болно. Манай сайтын дизайн бараг дуусч байгаа ба бид одоо сайтын хөл хэсгийн хэлбэржүүлэлтийг хийх үлдсэн. Хөл хэсэг зураг болон текстийн хоёр хэсгээс бүрдэнэ. Зургийг гаргахын тулд Footer -> Image бүлэгт ороод background, image үеүүдийг нэгтгээд хуулаад шинэ файлд оруулаад footer-image.jpg нэрээр хадгална. Зургийн хувьд PNG форматаар том хэмжээтэй гарах тул jpg -г сонгоорой. Толгой хэсгийн зургийг гаргасантай адил тул нарийн тайлбар хийхгүй.
div#footer-image {
background: url('../img/footer-image.jpg') no-repeat #6eb9cc center;
border-top: 2px groove #ffffff;
border-bottom:2px ridge #ffffff;
height:50px;
width:100%;
}Хөл хэсгийн footer-image тодорхойлогчтой блокийн хэлбэржүүлэлт толгой хэсгийнхтэй их адилхан. Кодыг тайлбаргүй ойлгосон гэж найдаж байна.
Эцэст нь текстийн хэсэгт өмнө нь үүсгэсэн байсан content-top-shadow.png зургийг дэвсгэр зураг болгон өгөөд өндөр, өргөн, дотоод зайг заан өгнө.
p#footer-text {
background: url('../img/content-top-shadow.png') repeat-x;
height: 37px;
padding-top: 13px;
width: 100%;
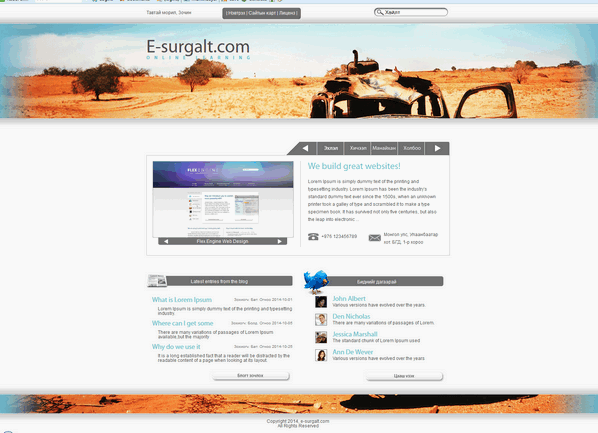
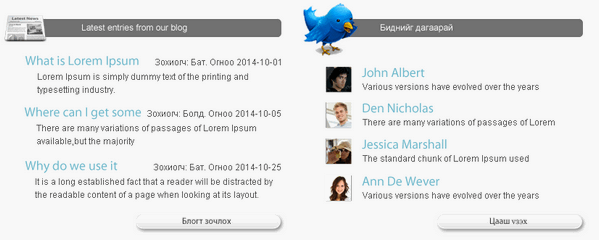
}За ингээл CSS кодлол дууссан. Одоо манай сайт Firefox дээр доорх байдлаар харагдана.

Хуудас IE 8, Safari 4, Chrome 2, Firefox 3, Opera 9.5 дээш хувилбарууд дээр хэвийн харагдана. Харин IE7 дээр бидний бодсноор харагдахгүй. IE7 дээр олон асуудал гарч болох ч шийдэх боломжтой. Эдгээрийг !important hack эсхүл нөхцөлт хэвийн хүснэгтээр арилгах боломжтой.
IE -ийн алдааг засварлах.
Энд бид нөхцөлт тайлбарыг ашиглана. Нөхцөлт тайлбар гэдэг нь бидний өөрчлөн өгсөн хэвийн хүснэгтийг ашиглахыг IE -д ойлгуулах юм. Бусад хөтөчүүд энэ хэсгийг ердийн тайлбар гэж үзээд орхино. Бид ийм тайлбарын дунд хэвийн гадаад хүснэгт рүү холболтыг оруулан өгөх болно. Тэгэхлээр доорх кодыг сайтын index.html файлын head хэсэгт үндсэн хэвийн файлыг оруулж ирж байгаа мөрийн ард оруулан өгнө.
<!--[if IE 7]>
<link rel="stylesheet" media="screen" type="text/css" title="Style" href="css/ie7.css" />
<![endif]-->Ингэснээр хэрэглэгч сайтыг IE7 ашиглан нээвэл ie7.css нэртэй хэвийн файлыг нэмэн оруулна гэсэн үг. өөр хөтөчүүд үүнийг тайлбар гээ үзээд орхих болно.
Одоо хэвүүдийн хавтас css -д шинээр ie7.css нэртэй файл үүсгэн өгнө.
Эхлээд төлөвийн мөрний өндрийг засварлая. Энэ хэсгийн өндөр 40 биш 50px тул өндрийг оруулаад дэвсгэрийг доор талд нь бэхлэн өгнө. Код нь
div#status-bar {
background-position: bottom;
height: 50px;
}Цааш IE7 :before болон :after туслах шинжүүдийг дэмждэггүйгээс үүссэх асуудлыг шийднэ. Дэвсгэр зураг эсхүл холбоосын тегид "|" тэмдэгт нэмэхийн оронд холбоосуудын хоорондох зайг их болгоод дараа нь төвлүүлнэ. Бас IE -ийн блок биш обьектуудын шахан байрлалтыг ойлгодоггүйг засварлах хэрэгтэй. Үүнийг шууд байршил өгөөд зүүн алслалтыг өөрчлөн шийднэ.
p#action-bar {
margin-left: 50px;
position: absolute;
text-align: center;
top: 10px;
}
p#action-bar a {
margin-right: 5px;
}Төвийн блок буруу харагдаж байгааг блокийн моделийн тусламжтайгаар засварлана.
div#content {
padding-bottom: 0px;
padding-top: 75px;
}
ul#tabs {
top: 10px;
}Слайдын нэрийг бид харьцангуй байршилтаар хийснээс үүдэн IE нэрийг харуулж чадахгүй байгаа тул шууд байршилтаар өгөөд top болон left шинжүүдийн утгыг өөрчилснөөр шийдвэрлэнэ.
div#slideshow-commands h4 {
left: 0px;
position: absolute;
top: 4px;
}Сүүлийн асуудал бол IE блогийн хэсгийн агуулга болон гарчигийн хоорондох зайг хоёр дахин их болгож байгаа явдал. Үүнийг бид бусад хөтөчүүд дээр олгож байгаа утгын хагасыг өгснөөр шийдвэрлэнэ.
div.blog-entry blockquote {
padding-top: 5px;
}За ингээд манай дизайн IE7 дээр хэвийн харагдах болно. Одоо IE7 хөтөчийг хэрэглэдэг хүмүүс ховор болсон хэдий ч сайт бүхий л хөтөч дээр хэвийн харагдах ёстойг бодолцох хэрэгтэй.






 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?