Өмнөх хичээлүүдэд хэрэглэгчийн оруулсан эмайл, нууц үгэнд шалгалт хийх формыг зохиогоод байгаа. Өөрөөр хэлбэл бид бүртгэлийн формийг үүсгэсэн. Одоо формдоо түүнийг илгээх товчийг нэмвэл бүрэн хэмжээний ажиллагаатай болохоор байгаа. Иймээс формийн хэвд хамгийн сүүлийн form-group класстай div -ийн ард
<template>
<div class="container">
<form action="" class="pt-4">
...
<button class="btn btn-success">Submit</button>
</form>
</div>
</template>bootstrap -ээр хэвжүүлсэн Submit товчийг нэмэн оруулаад хуудсаа шинэчилбэл

гэж харагдана. Одоо Submit товчийг дарвал шалгалт хийгдээгүй хоосон талбаруудыг илгээнэ. Иймээс эхний ээлжинд форм шалгалтыг даваагүй байхад Submit товчийг дарах боломжгүй байлгаад форм шалгалтыг даван өөрөө хэлбэл талбарууд зөв мэдээллүүдтэй болсон тохиолдолд түүнийг идэвхитэй болгох шаардлагатай. Үүний тулд хуудасны шаблон дахь Submit товчны кодыг
<template>
<div class="container">
<form action="" class="pt-4">
...
<button
class="btn btn-success"
type="submit"
:disabled="$v.$invalid"
>Submit</button>
</form>
</div>
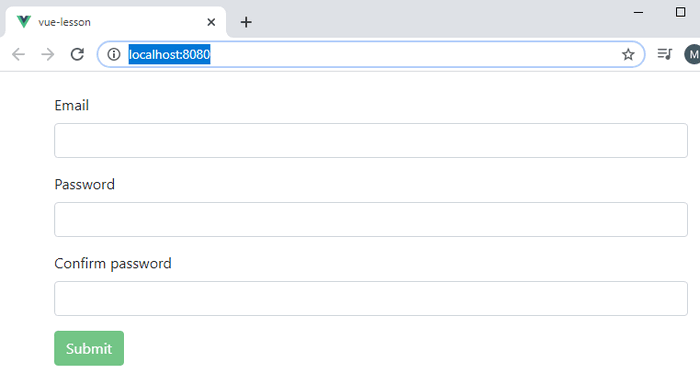
</template>болгон өөрчилье. Кодод товчны төрлийг submit болгоод түүний disabled атрибутыг $v.$invalid төлөвтэй холбон өгсөн. Валидаторийг тохируулах хичээлд Vuelidate пакетийн төлвүүдийг $v обьект агуулж байдгийг мэдсэн. Обьектод талбаруудаас гадна формийн төлвийг хариуцаж байдаг талбарууд байдаг ба $invalid талбар нь форм бүхэлдээ шалгагдан зөв болсон тохиололд true утгыг авдаг. Иймээс disabled атрибутыг $v.$invalid төлөвтэй холбон өгч байгаа юм. Өөрчлөлтийг хадгалаад хуудсаа шинэчилбэл

Submit товч идэвхигүй буюу түүн дээр дарах боломжгүй болсон байгаа. Хэрэглэгч формийн бүх талбарт зөв мэдээллийг оруулсны дараа л Submit товч идэвхитэй болно. Үүнийг өөрсдөө шалгаарай. Формийн бүх талбарт зөв мэдээллийг оруулаад Submit товчийг дарахад формийн өгөгдлүүд цэвэрлэгдэнэ. Формын талбаруудыг шууд цэвэрлэх нь сайнгүй. Иймээс формыг Vuejs -ээр илгээхээр болгон өөрчилье. Үүний тулд компонентийн хэвийн формийн кодыг
<template>
<div class="container">
<form action="" class="pt-4" @submit.prevent="onSubmit">
...
<button
class="btn btn-success"
type="submit"
:disabled="$v.$invalid"
>Submit</button>
</form>
</div>
</template>дээрх байдлаар өөрчилье. Шаблоны form тегд javascript -ийн өөрийнх нь submit үйл явцад onSubmit сонсогчийг тавин өгсөн. Үйл явцын prevent модификатор хуудасны дахин ачаалалтыг болиулдаг гэдгийг бид үзсэн. onSubmit сонсогчийг компонентийн кодын хэсэгт
<script>
import { required, email, minLength, sameAs } from 'vuelidate/lib/validators'
export default {
data () {
return {
email: '',
password: '',
confirmPassword: ''
}
},
methods: {
onSubmit() {
console.log('Email', this.email)
console.log('Password', this.password)
}
},
...
}
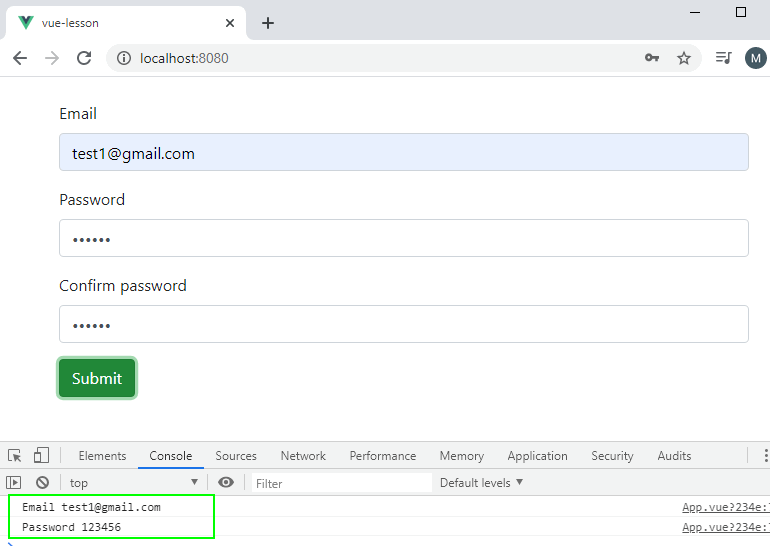
</script>methods талбарт тодорхойлон өгөх ёстой. onSubmit арга форм бүх шалгагчийн давсны дараа л дуудагдана. Арга хэрэглэгчээс оруулсан формийн мэдээллийг backend серверт дамжуулна. Хичээлд энэ талаар үзэхгүй тул хэрэлэгчээс оруулсан мэдээллийг консолд үзүүлье. Өөрчлөлтүүдийг хадгалаад хуудсаа шинэчлээд

формийг зөв мэдээллүүдээр бөглөөд Submit товчийг дарвал хуудсыг дахин ачааллан формийг цэвэрлэхгүйгээс гадна консолд хэрэглэгчээс оруулсан майл хаяг, нууц үгийг үзүүлнэ. Одоо хэрэглэгчийн мэдээллийг ашиглаж болохын дээр түүнийг серверт илгээн серверээс хариу авсны дараагаар түүнийг цэвэрлэх эсэхээ шийдэх юм.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?