Сүүлийн жилүүдэд javascript сангуудын хөгжлөөр интернет програмчлалд хувьсгал гарч байгаа гэж хэлэхэд болно. Учир нь javascript хэлийг бүх хөтөч ойлгодог учраас хэрэглэгч талын ажиллагааг динамик болгон сервер талын ажиллагааны ачааллыг бууруулахад чухал үүрэг гүйцэтгэснээр SPA буюу нэг хуудаст програмыг зохиох боломжийг нээсэн. Javascript сангуудын нэг болох Vuejs сангийн тухай хичээлийг сайтад цувралаар нийтэлж байгаа билээ. Хичээлүүдийг бүгдийг Vue фреймворкийн үндсэн ойлголтууд багцаас үзэхийг зөвлөе.
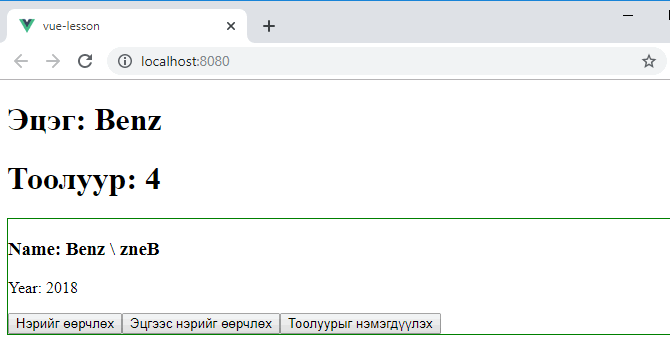
Хүүхэд компонент хоорондын холбоо хичээлд төслийн компонентуудад зохих өөрчлөлтүүдийг оруулаад програмын ажиллагааг шалган үзэхэд Тоолуурыг нэмэгдүүлэх товчийг дарахад тоолуурын утга нэмэгдэхгүй байсан шалтгааныг танд үлдээсэн билээ. Товч ажиллахгүй байсан шалтгаан энгийн. Та Доод шатны /хүүхэд/ компонентоос параметр дамжуулах хичээлийн материалыг сайн ойлгосон бол учрыг маш хурдан олно. Товч ажиллахгүй байсан шалтгаан гэвэл Car компонентийн updateCounter аргаас үүсгэсэн counterUpdated үйл явцын сонсогчийг App компонентод тавин өгөөгүйтэй холбоотой. Тэгвэл үйл явцын сонсогчийг App компонентийн хэвд Car компонентийг оруулан ирэх app-car тегд
<template>
<div>
<h1>Эцэг: {{ carName }}</h1>
<app-counter :counter="counter"></app-counter>
<app-car
:carName="carName"
:carYear="carYear"
:counter="counter"
:changeFunc="changeCarName"
@nameChanged = "carName = $event"
@counterUpdated = "counter = counter + $event"
></app-car>
</div>
</template>
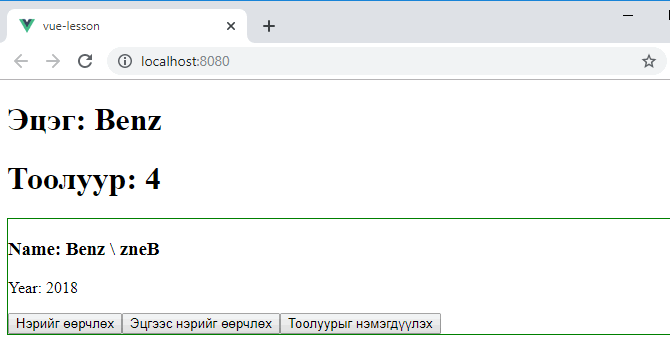
@counterUpdated = "counter = counter + $event" гэж тавин өгөөд програмыг ажлуулан шалгавал

бүгд хэвийн ажиллана. App компонентийн хувьд Car, Counter компонентууд хоёулаа хүүхэд компонентууд ч Car компонентоос Counter компонентод хандан өөрчлөлт хийж байгаа. Энэ нь Доод шатны /хүүхэд/ компонентоос параметр дамжуулах механизмтай бараг төстэй ажиллахын дээр кодод үйл явцын сонсогч, нэг ижил параметрүүдийг дамжуулах, эцэг компонентоор дамжин харьцах гээд нилээд их логикийг оруулан өгч байгааг та ажигласан байх. Цөөн компонентууд оролцсон жижигхэн програмын хувьд аргачлал бүрэн боломжийн боловч компонентуудын тоо олшрон компонентууд нэгийгээ агуулах түвшин гүн болож ирэхэд эцэг компонентоор дамжуулан удирдахад хүнд болж ирнэ.







 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?