Сайтын макетыг фотошоп дээр хийн дараа нь html кодод хэрхэн хөрвүүлэхийг сайтын Photoshop болон HTML хэл хэсгүүдээс үзэж танилцсан бол одоо бид сайтын html хуудсыг css ашиглан хэлбэржүүлэхэд суралцах юм. Ингэснээр та өөрөө сайтын загварыг бүрэн гаргаж сурах болно. Хэвийн хүснэгтийг зохиож эхлэхийн өмнө бид блокийн моделийн талаарх зарим зүйлсийг сайн ойлгох хэрэгтэй.
Блокийн модел.
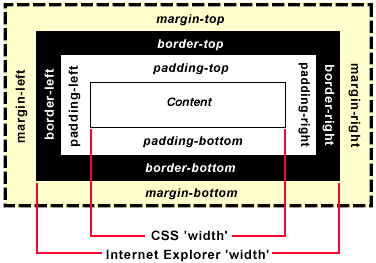
Макетаас html кодод хөрвүүлэхдээ бид цэвэр блокийн моделийг ашигласан. Бүх элементүүдийг div тегэд оруулан кодолсон. Бид аль болохоор энгийн ойлгомжтой CSS ашиглахыг хичээх хэдий ч тэдгээрийг бүхий л хөтөч дээр ажиллуулахыг оролдох болно. Үүнийг хийх нэг зарчим бол блокийн модел юм. Блокийн модел /box model/ гэдэг нь хөтөч программд ойлгуулан веб хуудас дээрх элементүүдийг үзүүлэх арга. Энэ бол W3C -гийн стандарт модел хэдий ч хөтөч программуудад зарим нэгэн зөрүүтэй зүйлүүд байдаг. Энд хамгийн гол ойлгох зүйл бол шинжид заан өгч байгаа өргөний хэмжээ бол хүрээний бодит өргөн биш байдаг явдал. Дараах зургийг харна уу.

Зурагт хөтөч программууд элементийн өргөнийг хэрхэн тооцдог, блок гэдгийг яаж ойлгох талаар үзүүлсэн байгаа. Блок гэдгийг олон үе бүхий жигнэмэг гээд ойлгоход болно. Жишээ нь агуулга /content/ хэсэг түүний гадуур дотоод алслалт /padding/ дараа нь хүрээ /border/ тэгээд хамгийн гадна захууд /margin/ гэсэн дор бүрдээ хэмжээ авч болдог үеүүдийн нэгдэл нь блок юм. Хэдийгээр захууд /margin/ блокийн өргөнд ордоггүй ч гэсэн тэдгээрийг санаж байх хэрэгтэй. Хөтөчүүд өргөнийг нэг аргаар тооцдоггүйгээс болоод хуудас хөтөч бүрд өөр өөрөөр харагдаад байдаг нь эхний үед хүндрэл учруулж болох талтай. Жишээ нь IE блокийн өргөнд дотоод алслалт /padding/, хүрээг /border/ оруулан тооцдог байхад бусад нь зөвхөн агуулга /content/ хэсгийн өргөнөөр тооцдог гэдгийг зураг дээр харуулсан байна.
Жишээ болгоод бүх талаасаа 5px хүрээтэй, 25 px дотоод алслалттай, 200 px өргөнтэй блокийг аваад үзье. Ийм блокийн харагдах бодит өргөн бидний санаснаар 200 биш 260px болно. Хэрвээ бидэнд яг 200 px өргөнтэй блок хэрэгтэй гэвэл үндсэн өргөнийг 140 px гэж л заах хэрэгтэй. Блокийн моделийн өргөний тооцоог сайн тогтоовол цаашид гарах хүндрэл багатай.
W3C box model -ийн ойлголттой болсон учраас загварыг кодлож эхлэе.
CSS -г хүчингүй болгох ба текстийн хэвжүүлэх
Хөтөчүүд блокууд хооронд заримдаа 10px зарим үед бүр 15px хэмжээтэй зайг өөрөө оруулдаг талаар дээр дурдсан. Энэ нь хуудсыг кодлох үед асуудал үүсгэж болох бөгөөд үүнээс болж бид өөрийн код дотроо алдаа хайн ихээхэн цаг хугацаа алдахад хүргэж мэднэ. Энэхүү асуудлыг шийдэхийн тулд (CSS Reset) буюу CSS -ийг хүчингүй болгохыг ашиглах юм. Олон төрлийн аргууд байдгаас зохиогч Эрика Майерийн хувилбарыг илүүд үзсэн байгаа. Аргыг ашигласны дараа бүгд урьдчилан таамаглаж болохоор ажиллах ба бидэнд кодлолыг хянах боломж бий болно. Файлыг http://meyerweb.com/eric/tools/css/reset/ хаягаар орон татан авч болно. Файлыг W3C validation - д тохируулан багахан өөрчилсөн бөгөөд түүнд reset.css нэр өгөн сайтын CSS хавтаст хадгална.
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
}
:focus {
outline: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}Одоо та index.html файлаа өөрийн хөтөч дээр ачааллан харвал онцын өөрчлөлтийг олж харахгүй. Учир нь бид HTML -ээс хэвийн хүснэгт рүү холбоосыг хийгээгүйд оршино. Гэхдээ бид дээрх хэвийн хүснэгтийг манай сайтын <head> хэсгээр дамжуулан оруулан ирэхгүй. Үүний оронд бид үндсэн хэвийн хүснэгтийг зохиож эхлэхдээ @import командыг ашиглан reset.css файлаа дуудах болно.
Тесктийг хэлбэржүүлэх дүрмийн CSS файл.
CSS -г нэг нь хуудасны бүтэц зохион байгуулалтыг хянаж харин нөгөө нь хэлбэржүүлэлтийг хянах байдлаар хоёр хэсэг болгон хийх нь илүү байдаг. Хэлбэржүүлэлтийн файл текстийн байршил, фонтын өнгө, үсэг хоорондын зай, мөрийн өндөр гэх мэтийг агуулж байх юм. Ингэж хийх нь кодлох үед танд илүү уян хатан байдлыг бий болгодог. Жишээ нь та h1 тегийн фонтын хэмжээг 36 -аас 48 болгох хэрэгтэй боллоо гэе. Тэгвэл та магадгүй хэдэн зуун мөр бүхий style.css файлыг ухаж байхаар хэлбэржүүлэлтийн файлаа нээгээд h1 тегэд хамааралтай хэсгийг олоод фонтын хэмжээг өөрчлөхөд болно.
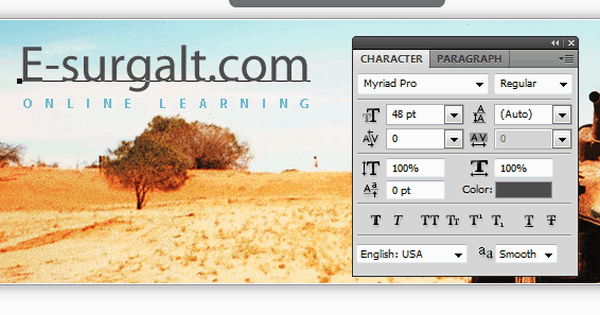
Хэлбэржүүлэлтийн хүснэгтийг кодлоход бидний Photoshop дээр хийсэн макет маш их хэрэг болдог. Жишээ нь текстийн талаарх мэдээллийг авахын тулд фотошопын Type Tool (T) хэрэгслээ аваад макетын текстийн блокийг сонгоод л харна. Ийм аргаар бид h1 тегийн текстийг #4d4d4d өнгөөр, 48px хэмжээтэй, Myriad Pro фонтоор бичснийг харж болно.

Энд фонт асуудал үүсэх шалтгаан болж мэднэ. Myriad Pro фонт нь интернетийн стандарт биш тул бид Myriad Pro фонтоор эхэлсэн фонтын бүлгийг тодорхойлж чадахгүй. Гэхдээ бүгдэд өөрийн макетыг яг байгаа чигээр нь харуулахыг бодох л хэрэгтэй. Бид энэхүү асуудлыг арай нарийн техник ашиглан дараа нь шийдэх ба харин одоо зүгээр Myriad Pro багтаасан фонтын бүлгийг тодорхойлоод компьютерт нь Myriad Pro фонт суугдаагүй хэрэглэгчдэд зориулан хэдэн нөөц фонтыг тодорхойлон өгөх юм. Ийм байдлаар бид манай макетын PSD файлыг бүхэлд нь шалган фонтын талаарх бүхий л мэдээллийг цуглуулбал h3 тег 24px хэмжээтэй, h5 тег #6eb9cc өнгөтэй гэх мэтээр тодорхойлох болно. Ажиллагааг логикийн дарааллаар хийвэл бид доорх кодыг гарган авах болно. Кодыг ойлгохын тулд Макетыг кодлох. Хичээл 1 -ийн Блокийн модел, PSD макетын текстийн тодорхойлолтын дагуу явах хэрэгтэй. Харин CSS -ээр тегийн атрибутуудал утга олгож байгаа нь нэрнээсээ ойлгомжтой.
h1 {
color: #4d4d4d;
font-family: "Myriad Pro", Helvetica, Arial, sans-serif;
font-size: 48px;
font-weight: normal;
}
h1 a { color: #4d4d4d; text-decoration: none; }
h2 {
color: #6ec9cc;
font-family: "Myriad Pro", Helvetica, Arial, sans-serif;
font-size: 12px;
letter-spacing: 12.4px;
text-transform: uppercase;
}
h3 {
color: #6ec9cc;
font-family: "Myriad Pro", Helvetica, Arial, sans-serif;
font-size: 24px;
font-weight: normal;
}
h4 {
color: #ffffff;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: normal;
text-align: center;
}
h4 a { color: #ffffff; text-decoration: none; }
h5 {
color: #6ec9cc;
font-family: "Myriad Pro", Helvetica, Arial, sans-serif;
font-size: 18px;
font-weight: normal;
}
h5 a { color: #6ec9cc; text-decoration: none; }
p {
color: #525252;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
p.meta { color: #707070; font-size: 10px; text-align: right; }
p#footer-text { text-align: center; }
div#message p { color: #4d4d4d; line-height: 20px; }
a {
color: #999999;
text-decoration: none;
}
a:hover { text-decoration: none; }
p#action-bar a { color: #ffffff; }
p#action-bar a:hover { color: #6eb9cc; text-decoration: none; }Кодоо typography.css гэсэн нэртэй файлд хадгалаарай. Энд тайлбарлаад байх зүйл бараг байхгүй гэж бодож байна. Хэрвээ та CSS -ийн талаар сайн мэдэхгүй бол Сайтын CSS хэсгийн хичээлүүдийг эхлээд үзэхийг зөвлөе. Энэ бол зөвхөн үндсэн бүтэц. Myriad Pro фонт байхгүй бол Helvetica, Arial фонтыг нөөц фонтоор авсан байгаа. Эдгээр нь Myriad -ийн тийм ч сайн орлогч биш ч удахгүй бидэнд эдгээр фонтын хэрэгцээ байхгүй болно. Гэхдээ яахав байж л байг. Энд программчлалын аргачлалд дараах зүйлсийг анхаарна уу.
- Тегийн шинжийг бичихдээ догол мөрнөөс бичих нь уншигдах талаасаа илүү байдаг.
- Шинжүүдийг үсгийн дараалал баримтлан бичих. Энэ нь дараа нь тодорхой шинжүүдийг засварлахад маш их хэрэг болдог
- Тегийн шинжүүд 3-аас илүүгүй бол тэдгээрийг нэг мөрөнд бичих.
Программчлалын код бичих хэв маягт хамгийн гол нь дэс дараалал, эмх цэгц байдаг. Танд таны программчлалын хэв маяг таалагдаж байх хэрэгтэй. Эмх цэгцгүй, дараалалгүй бичсэн кодыг багахан хугацааны дараа та өөрөө ч ойлгоход хүнд болдогийг байнга санаж байгаарай. Кодыг хурдан, цэгцтэй, ойлгомжтой бичих өөрийн хэв маягт эхнээсээ л суралцах хэрэгтэй.





 тэгшитгэл бод.
тэгшитгэл бод. тэгшитгэл бод.
тэгшитгэл бод. Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.
Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.