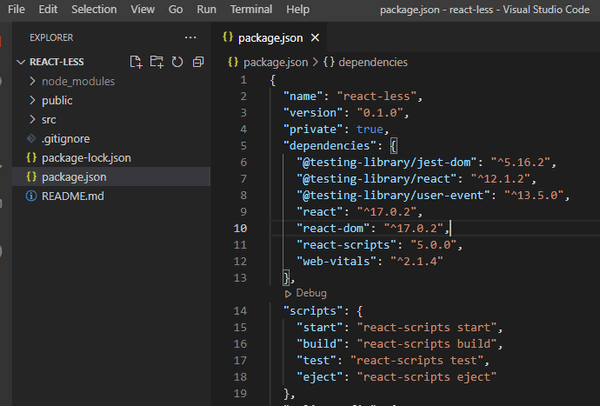
react програм үүсгэх хичээлд create-react-app хэрэгслээр үүсгэсэн шинэ төслийг бүтэцтэй танилцая. Хичээлийн кодийн засварт би VSCode -ийг ашиглах бөгөөд D дискний projects хавтас дахь react хавтаст үүсгэсэн react-less хавтасыг код засварлагч дээр нээе.

Төслийн хавтас доторх үндсэн файлуудаас package.json бол маш чухал файл.










 тэгшитгэл бод.
тэгшитгэл бод. тэгшитгэл бод.
тэгшитгэл бод. Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.
Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.