Хичээлээр Vuex store -ийн үндсэн 4 ухагдхууны сүүлийнх болох action -ий тухай авч үзнэ. Mutation -оор Vuex store -ийн state -ийг л өөрчилдөг гэдгийг Mutations -ийг ашиглах хичээлээс мэдсэн. Үнэн хэрэгтээ mutation бол синхроноор ажиллан state -д утга олгох ердийн setter юм. mutation -д ямар нэгэн асинхроний үйл явцыг дамжуулж болдоггүй. Гэтэл програм сервер, интернет сервисүүд гэх мэт асинхрон үйл явцуудтай ажиллах шаардлага гарах нь дамжаггүй. Тэрхүү асинхрон үйл ажиллагааны үр дүнгээс хамааран state -д утга олгох ажиллагаа ихээр тохиолдох учраас асинхрон үйл явцуудтай Vuex store -ийн action нэртэй хэрэгслийг ашигладаг.
Веб сайт боловсруулагчид эрт орой хэзээ нэгэн цагт өөрийн хуудастаа интерактив байдлыг бий болгох шаардлага гарцаагүй гарч ирдэг. Энд Javascript -ийг ашиглахгүйгээр тойрон гарах боломжгүй. Веб бүтээгдхүүнийг хэрэглэгч ашиглахад амархан, эвтэйхэн байлгахын тулд түүнийг үүсгэхдээ сүүлийн үеийн веб технологийг ашиглах хэрэгтэй. Веб технологиуд нь хэрэглэгч болон сервер талд ажиллах боломжоороо янз бүрийн хязгаарлалттай байдаг. JavaScript нь дээрх хоёр салангид технологийг нийлүүлэн маш үр дүнтэй харилцан холбоо бүхий ажиллагааг хангаж өгдөг онцгой чанартай. Иймд та веб программчлал сонирхдог эсхүл суралцаж байгаа бол та яг хэрэгтэй газраа ирсэн байна.
Танд амжилт хүсье
Нээгдсэн тоо: 404 Төлбөртэй
useContext хичээлийн жишээн дээр useReducer хукийн ажиллагааг судлая. Та redux -ийг ашиглаж байсан бол useReducer -ийн ажиллагааны зарчмыг ойлгоход хөнгөн. useReducer -ийн ажиллагааны санаа useState -ийнхтэй төстэй ч гадаад функцийн тусламжтайгаар компонентийн төлвийн өөрчлөлтийг хийдэгт оршино. useReducer -ийг ашиглан мэдээллийг нээх, хаах ажиллагааны логикийг өөрчлөн бичье.
Нээгдсэн тоо: 371 Төлбөртэй
vuex сан төслийн компонентуудын ажиллагаануудын хоорондын хамааралыг арилган бие даан ажиллах боломжийг бүрдүүлдэг. Getters -ийг ашиглах хичээлд vuex сангийн state, getters талбаруудыг ашиглан Counter , SecondCounter компонентуудыг бусад компонентуудаас хамааралгүйгээр ажилладаг болгосон. Counter , SecondCounter компонентууд одоо зөвхөн store -той харьцан ажиллах болсноор төслийн компонент хоорондын хамаарал багасан програмын ажиллагааны логик ойлгомжтой хөнгөн болохын дээр компонентуудыг дахин ашиглах боломж бүрдсэн.
Нээгдсэн тоо: 481 Төлбөртэй
Javascript хэл сайтын хэрэглэгч талын буюу frontend хэсгийн програмчлалд хүчтэй түрэн орж ирлээ. Орчин үед хэрэглэгч талын хуудасыг SPA буюу нэг хуудаст аппликашн байдлаар хэрэгжүүлэх хандлага түлхүү зонхилох болсноор frontend кодлогчийн өндөр түвшинд эзэмшсэн байх зүйл бол Javascript болон түүнд дээр зохиогдсон фреймворкууд яалтгүй болоод байгаа. Ямар нэгэн зүйлийг өнгөцхөн судлаад өнгөрөх нэг хэрэг. Харин тухайн зүйлээ сайн эзэмших тийм ч амаргүй. Байнга суралцан судлах хэрэгтэй. Та frontend кодлогч болохоор шийдсэн бол сайтад нийтлэгдсэн хичээлүүдийг үзэхийг хичээнгүйлэн зөвлөе.
useContext хукийн ажиллагааг судлахын тулд жижиг хэмжээний програмийг зохиоцгооё. Програмийн суурь бүтцийг App компонентод
import React from 'react'
import Alert from './Alert';
import Main from './Main';
function App() {
return (
<div className="container pt-3">
<Alert />
<Main />
</div>
);
}
export default App;байдлаар зохион байгуулъя.
Нээгдсэн тоо: 469 Нийтийн
Төслийн нэгдсэн хадгалагчид програмын төлвүүдийг state -д үүсгэн ашиглахыг сурсан тул vuex -ийн дараагийн боломжийг судалцгаая. Одоогоор төслийн Actions компонентод байрлах товчнууд дээр дарах үйл явцын боловсруулагч state -д тодорхойлогдсон counter талбарын утгыг өөрчилнө. Харин Counter компонент state -ээс counter талбарыг аван темлейтдээ үзүүлж байгаа. Төсөлд бас нэгэн компонентийг нэмээд түүн дээр vuex -ийн дараагийн боломжийг судлая. Үүний тулд төслийн components хавтаст Counter компоненттой ижилхэн
<template>
<h2>Тоолуур 2: {{counter}}</h2>
</template>
<script>
export default {
computed: {
counter() {
return this.$store.state.counter
}
}
}
</script>кодтой SecondCounter.vue файлыг үүсгэе.
Нээгдсэн тоо: 421 Бүртгүүлэх
Хичээлээр react -ийн хамгийн чухал бөгөөд хэрэгтэй хукуудийн нэг болох useCallback -ийн талаар авч үзье. Хукийн судалгааг дараах
import React, {useState} from 'react'
function App() {
const [colored, setColored] = useState(false)
const [count, setCount] = useState(1)
const styles = {
color: colored ? 'darkred' : 'black'
}
return (
<div className="container">
<h1 style={styles}>Элементийн тоо: {count}</h1>
<button className={'btn btn-success mx-3'} onClick={() => setCount(prev => prev + 1)}>Нэмэх</button>
<button className={'btn btn-warning mx-3'} onClick={() => setColored(prev => !prev)}>Өөрчлөх</button>
</div>
);
}
export default App;кодоор авч үзье. Компонентийн код логикийн хувьд өмнөх хичээлүүдийнхтэй бараг ижил тул тайлбарлах нь илүүц гэж үзлээ.
Нээгдсэн тоо: 406 Бүртгүүлэх
Төсөлд vuex санг татан суулган store -ийг тохируулан өгсөн болохоор Vuex -ийг суулгах хичээлийн жишээний хүүхэд компонент хоорондын харилцан ажиллагаанд vuex -ийг ашиглан рефакторинг буюу сайжруулалтыг хийцгээе. Эхлээд компонентууд ямар өгөгдлүүдтэй ажиллах ёстойг store -д тодорхойлох хэрэгтэй. Иймээс store хавтаст index.js файлд
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
counter: 10
}
})дээрх өөрчлөлтийг оруулъя. Өөрчлөлтөөр Vuex.Store -ийн тохиргооны обьектод state талбарыг нэмсэн байгаа.
Нээгдсэн тоо: 232 Бүртгүүлэх
useMemo хукийн судалгааг
import React, {useState} from 'react'
function App() {
const [number, setNumber] = useState(40)
return (
<div className="container">
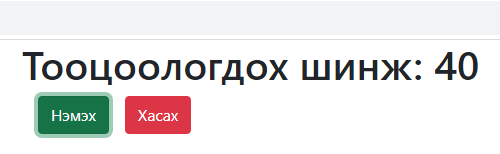
<h1>Тооцоологдох шинж: {number}</h1>
<button className={'btn btn-success mx-3'} onClick={() => setNumber(prev => prev + 1)}>Нэмэх</button>
<button className={'btn btn-danger'} onClick={() => setNumber(prev => prev - 1)}>Хасах</button>
</div>
);
}
export default App;код дээр харцгаая. useState -ээр 40 гэсэн анхны утгатай number хувьсагчийг үүсгээд хуудаст h1 гарчигаар number хувьсагчийн утгыг харуулаад Нэмэх, Хасах хоёр товч дээр дарахад setNumber функцээр number хувьсагчийн утгыг өөрчилнө. Кодийг ажлуулбал

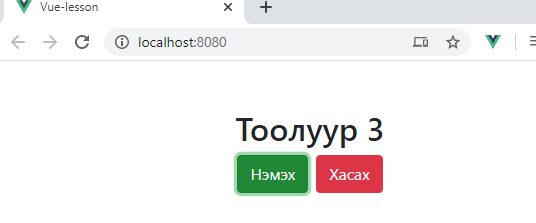
хуудас нээгдэнэ.
Нээгдсэн тоо: 380 Төлбөртэй
Хичээлээр useState -тэй тун төстэй useRef хукийн талаар авч үзье. useRef хукийн онцлог ашиглалтыг компонент хэдэн удаа дахин зурагдсанг /render/ тодорхойлох асуудлаар авч үзье. Асуудлыг дараах
import React, {useState, useEffect} from 'react'
function App() {
const [renderCount, setRenderCount] = useState(1)
useEffect(() => {
setRenderCount(prev => prev + 1)
})
return (
<div className="container">
<h1>Render -ийн тоо {renderCount}</h1>
</div>
);
}
export default App;кодоор шийдчих мэт.
Нээгдсэн тоо: 446 Төлбөртэй
Ямарч програмын ажиллагааны чухал хэсэг бол төрөл бүрийн мэдээллийн боловсруулалт, тэдгээртэй ажиллахтай холбоотой байдаг. Иймээс энэ хичээлээс vuejs дээр төрөл бүрийн өгөгдлүүдтэй хэрхэн үр дүнтэй харьцах аргуудыг судлаж эхлэнэ. Үүнийг бид маш энгийн

жишээгээр үзнэ.






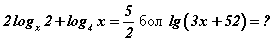
 илэрхийллийг хялбарчил.
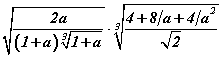
илэрхийллийг хялбарчил.