Манай төсөл олон хуудсуудтай болон тэдгээрийн хооронд динамикаар шилжилт хийж байгаа ч тухайн үед шилжилт хийгдсэн хуудаст тохирох цэс бусдаасаа ялгагдахгүй байгаа нь сайнгүй.
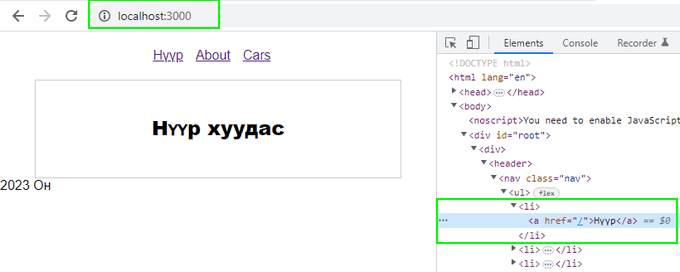
Үнэхээр / чиглүүлэгч нүүр хуудас буюу http://localhost:3000/ хаягаар нүүр хуудасыг үзүүлж байхад

кодийн a тегээр тодорхойлогдсон Нүүр холбоост ямар нэгэн атрибут байхгүй байгаа нь харагдана.







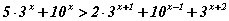
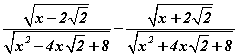
 тэнцэтгэл бишийг бод.
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.