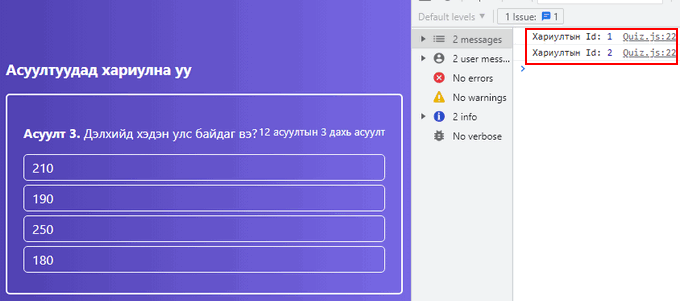
Хичээлээр сорилгын үр дүнгийн хэсгийн боловсруулалтыг хийцгээе. Одоогоор сорилгын асуултууд дуусахад бид консолд Finished текстийг үзүүлж байгааг өөрчлөхийн тулд Quiz компонентод false анхдагч утгатай isFinished төлвийг
const [isFinished, setIsFinished] = useState(false)нэмэн өгөөд onAnswerClickHandler аргаас сорилго дуусанг шалгах isQuizFinished функцээс true утга буцаавал Finished текстийг үзүүлж байсныг
if (isQuizFinished()) {
setIsFinished(true)
} else {
...
}гэж өөрчилье. Өөрөөр хэлбэл сорилго дуусан isQuizFinished функцээс true утга буцаавал setIsFinished функцээр isFinished төлвийг true утгатай болгоно.






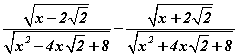
 тэнцэтгэл бишийг бод.
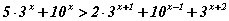
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.