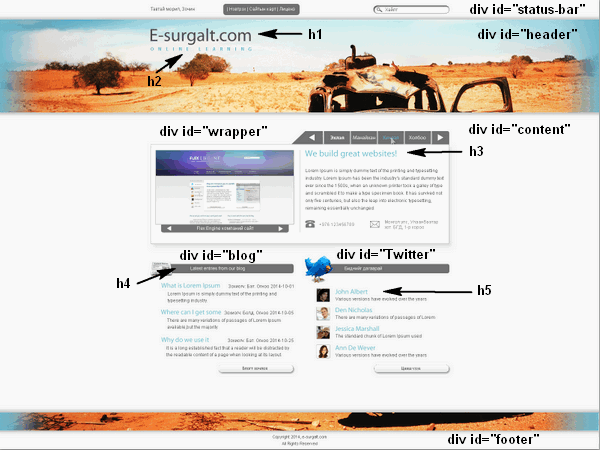
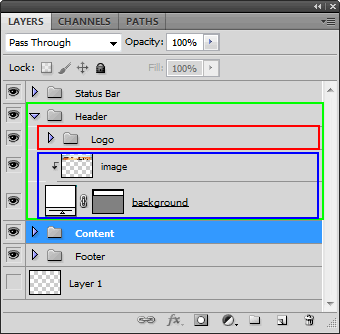
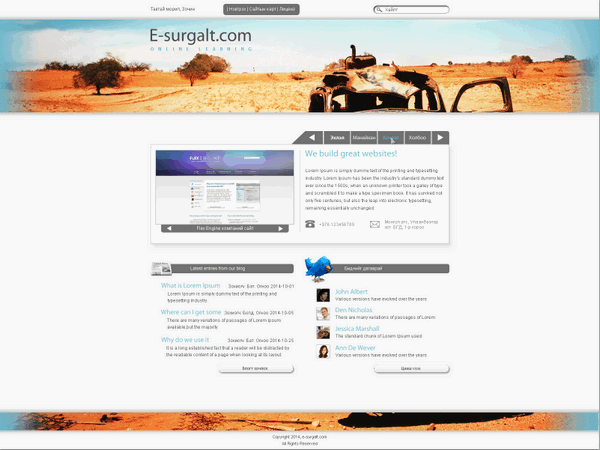
Энэ хичээлээр бид сайтын макетаас үлдсэн хэсгүүд болох блог, твиттер, хөл хэсгүүдийг кодлоно. Эдгээр хэсгийн кодчлолд ойлгомжгүй зүйл байхгүй ерөнхийдөө амархан. Блог болон твиттер хэсэг бараг ижилхэн тул тус бүрийг нэгэн зэрэг өөрчлөлтөнд оруулахын тулд class="module" бүхий div блокт авна. 1-р хичээлд гаргасан блокийн моделоо эргэн харцгаая.









 тэгшитгэлийг бод
тэгшитгэлийг бод тэгшитгэлийн хамгийн бага эерэг шийдийг ол.
тэгшитгэлийн хамгийн бага эерэг шийдийг ол.