Багана нийлүүлэх тег colspan
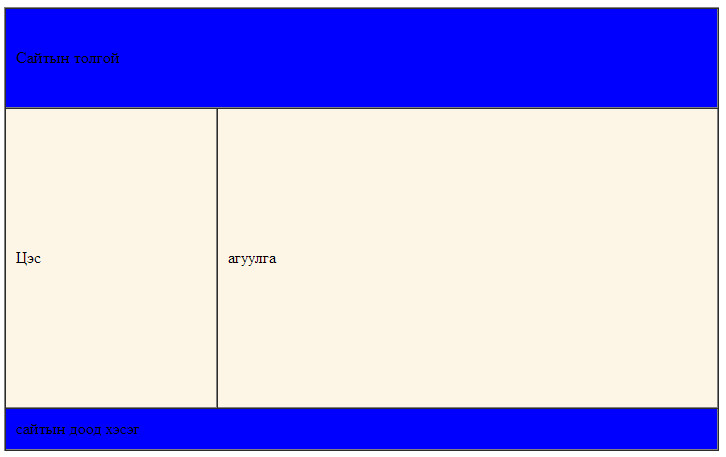
Нарийн бүтэцтэй хүснэгтийг ашиглах хамгийн өргөн дэлгэрсэн хэлбэр бол веб хуудасны зохион байгуулалтыг хийх юм. Зургийг харцгаая

Хэрвээ зураг дээр хүснэгт байрлуулбал зураг нь тодорхой заагдсан өргөнтэй 3 мөр, 2 баганатай хүснэгт байгааг бид харах болно.





 харин Internet Explorer -д
харин Internet Explorer -д  товчийг дарах эсвэл F5 даран веб хуудсыг шинэчилнэ гэдгийг дахин сануулъя.
товчийг дарах эсвэл F5 даран веб хуудсыг шинэчилнэ гэдгийг дахин сануулъя. тэгшитгэлийг бод
тэгшитгэлийг бод тэгшитгэлийн хамгийн бага эерэг шийдийг ол.
тэгшитгэлийн хамгийн бага эерэг шийдийг ол.