Та сайт боловсруулж байсан бол хэрэглэгч талын хуудаст javascript -ийг ашиглахгүйгээр олигтой үр дүнд хүрэхгүй гэдгийг ойлгосон байх. Сүүлийн жилүүдэд интернетэд сууриласан програмууд хэрэглэгч талын хуудасны бие даан ажиллах боломжид ихээхэн анхаарах болсон. Учир нь програмуудын хийж гүйцэтгэх ажлууд их болох тусам бүгдийг сервер тал хариуцах нь нилээд төвөгтэй болон ирдэг. Үүний зэрэгцээ хэрэглэгч талын компьютерийн хүчин чадал ихээхэн дээшилсэн нь зарим нэгэн ажиллагаануудыг хэрэглэгч талд хийх нь илүү үр ашигтай болсон. Иймээс л javascript хэлийг програм зохиогчдын заавал эзэмшсэн байх хэлүүдэд оруулаад байгаа хэрэг. ES6 -д бий болсон Set төстэй бас нэгэн бүтэц бол Map обьект юм. Set бүтэц массивтай төстэй бол харин Map бүтэц обьект хэлбэрийн. Map бүтцийг
let map = new Map();
map.set('name', 'e-surgalt');
map.set('age', 20);
console.log(map);жишээн дээр судлая. map -ийг Map обьектын хувь байдлаар үүсгээд түүний set аргаар name, age талбаруудыг үүсгэн утга олгоод map -ийг консолд үзүүлбэл





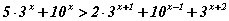
 тэнцэтгэл бишийг бод.
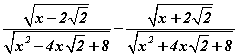
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.