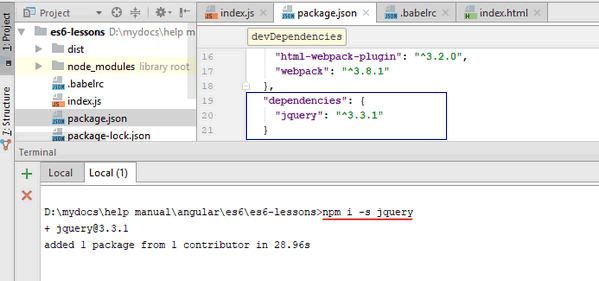
Програмчлалыг реактив /reactive/ аргачлалаар боловсруулахад зориулагдсан Javascript дээр бичигдсэн Rxjs санг өөрийн програмдаа ашиглахын тулд түүнийг компьютертоо хэрхэн суулгахыг RxJs санг суулгах хичээлд хийсэн. Сан хэрхэн ажилладагийг харахын тулд index.js файлд сангийн хамгийн энгийн боломжийг үзүүлэх
var stream$ = Rx.Observable.create(function (observer) {
observer.next('нэг');
});кодыг оруулан өгье. Дээрх код stream буюу урсгал үүсгэж байгаа. RxJs санд стрим нь ердийн хувьсагч. JavaScript -д стрим мэтийн синхрон төрлийн хувьсагчийн нэрийн ард $ тэмдэг тавьдаг дүрэмтэй. Кодод стрим төрлийн stream$ хувьсагчид RxJs сангийн Observable классын create аргаар стрим үүсгэн олгосон байгаа.







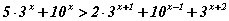
 тэнцэтгэл бишийг бод.
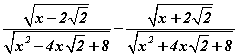
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.