Форм дээрх контролуудыг Vuelidate пакетийн боломжийг ашиглан шалгахыг сурсан. Vuelidate пакетад олон тооны шалгагчид байгаа хэдий ч бид өөрсдийн шалгагчийг үүсгэх шаардлага гардаг. Жишээ нь шинэ хэрэглэгчийг бүртгэх форм хэрэглэгчийн цахим шуудангийн хаяг давтагдахгүй байхыг шалгах хэрэгтэй боллоо гэе. Өөрөөр хэлбэл манай өөрийн өгөгдлийн санд хэрэглэгчийн оруулсан цахим шуудангийн хаяг байгаа эсэхийг шалгах хэрэгтэй болсон гэсэн үг. Vuelidate пакетад манай өгөгдлийн санд хандан шалгалт явуулах шалгагч байхгүй гэдэг нь ойлгомжтой. Эндээс бид өөрсдийн шалгагч үүсгэхийг сурах хэрэгцээ гарч ирнэ.
Веб сайт боловсруулагчид эрт орой хэзээ нэгэн цагт өөрийн хуудастаа интерактив байдлыг бий болгох шаардлага гарцаагүй гарч ирдэг. Энд Javascript -ийг ашиглахгүйгээр тойрон гарах боломжгүй. Веб бүтээгдхүүнийг хэрэглэгч ашиглахад амархан, эвтэйхэн байлгахын тулд түүнийг үүсгэхдээ сүүлийн үеийн веб технологийг ашиглах хэрэгтэй. Веб технологиуд нь хэрэглэгч болон сервер талд ажиллах боломжоороо янз бүрийн хязгаарлалттай байдаг. JavaScript нь дээрх хоёр салангид технологийг нийлүүлэн маш үр дүнтэй харилцан холбоо бүхий ажиллагааг хангаж өгдөг онцгой чанартай. Иймд та веб программчлал сонирхдог эсхүл суралцаж байгаа бол та яг хэрэгтэй газраа ирсэн байна.
Танд амжилт хүсье
Нээгдсэн тоо: 731 Төлбөртэй
Програмд нэвтрэхэд хэрэглэгчийн нууц үгийг авах талбар ихэнхдээ байдаг. Ийм төрлийн талбарт шалгалтыг хэрхэн хийхийг сурцгаая. Үүний тулд Шалгалтын алдааг үзүүлэх хичээлийн App компонентийн шаблоны кодыг доорх байдлаар өргөжүүлье.
<template>
<div class="container">
<form action="" class="pt-4">
<div class="form-group">
...
</div>
<div class="form-group">
<label for="password">Password</label>
<input
type="password"
id="password"
class="form-control"
:class="{'is-invalid': $v.password.$error}"
@blur="$v.password.$touch()"
v-model="password"
>
</div>
</form>
</div>
</template>Нээгдсэн тоо: 1001 Нийтийн
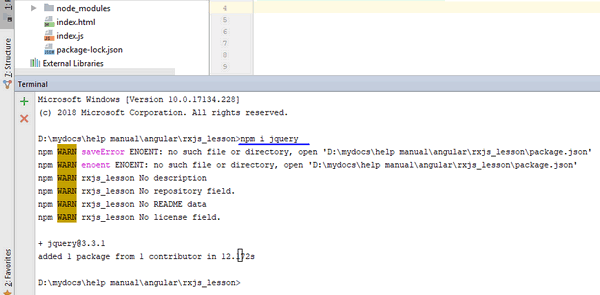
Хичээлээр RxJs сангийн талаар өмнөх хичээлүүдээр олон авсан мэдлэгээ бататган API контактад хандан хэрэглэгчийн мэдээллийг авах энгийн програмыг боловсруулах болно. Програмаас төрөл бүрийн хүсэлтийг илгээх боломжтой болгох зорилгоор төсөлдөө Jquery санг суулгая. Үүний тулд WebStorm текст засварлагчийн терминалыг нээгээд

npm i jquery командыг өгөөрэй.
Нээгдсэн тоо: 788 Төлбөртэй
Формийн шалгалтын ажиллагаануудтай үргэлжлүүлэн танилцая. Валидаторийг тохируулах хичээлийн жишээнд $v обьектод байгаа email түлхүүртэй обьектийг дэлгэц дээр харуулан цахим шуудангийн хаягийн талбарт оруулж буй өгөгдлүүд шалгагчийн төлөвт хэрхэн нөлөөлж байгааг ажигласан. Бодит жишээнд {{ $v.email }} бүтцийг ашиглаад байх нь тохиромжгүй тул түүнийг шаблоны кодоос
<template>
<div class="container">
<form action="" class="pt-4">
<div class="form-group">
<label for="email">Email</label>
<input
type="email"
id="email"
class="form-control"
@blur="$v.email.$touch()"
v-model="email"
>
</div>
</form>
</div>
</template>хасаад хуудсаа хөтөч дээр нээвэл

ердийн формийг үзүүлнэ.
Нээгдсэн тоо: 767 Төлбөртэй
RxJs сангийн бүрэлдхүүнд багтдаг Observable классаас бусад классуудын талаар авч үзье. Өмнөх хичээлүүдэд бид Observable гэж юу болох түүнтэй хэрхэн ажиллах талаар л үзсэн. RxJs санд Observable классаас гадна өөр хоорондоо ялгаатай төрөл бүрийн зүйлийг үүсгэх зарим классууд байдаг. Энэ хичээлээр эдгээр классуудын талаар дурдах болно. Классуудын ажиллагаа Observable -той төстэй ч багахан ялгаанууд бий.
Санамж: Програмчлалын хэлний ажиллагааны үндсэн суурь зарчмууд өөр хоорондоо нэг их зөрөөд байдаггүй. Компьютер, үйлдлийн системүүд ч мөн адил олон янзын брендүүд байх ч ажиллагааны ерөнхий зарчим нэг. Иймээс олон хэл судлахын оронд нэг хэлний технологийн шийдлийг гүн ойлговол бусдыг төвөггүй эзэмшинэ.
Нээгдсэн тоо: 1144 Төлбөртэй
Формын өгөгдөлд шалгалт буюу validation хийх ажиллагаа ямарч програмын хувьд чухал хэсэг байдаг тул материалыг анхааралтай судлан ойлгон автлаа үзээрэй. Формын шалгалтуудад ашиглах төслийг Формын шалгалтын бэлтгэл хичээлд үүсгэн Vuelidate пакетийг суулган цахим шуудангийн хаягийг авах талбарыг нэмсэн. Одоо формын шалгалтад Vuelidate пакетийг хэрхэн ашиглахыг сурцгааж эхлэе.
Нээгдсэн тоо: 1041 Нийтийн
RxJs сангийн алдаа боловруулалтын талаар хичээлд авч үзье. Сервертэй ажиллах үеийн ямар нэгэн алдаанаас үүдэн хэрэглэгч талын код ажиллахгүй болох тохиолдол ихээр гардаг тул ийм үед алдааг барин боловсруулалт хийх зайлшгүй шаардлага гардаг. Алдааны боловруулалтыг дараах
Rx.Observable.throw(new Error('Алдаа гарлаа'))
.subscribe((x) => {
console.log(x);
});энгийн жишээн дээр харцгаая.
Нээгдсэн тоо: 806 Төлбөртэй
Формд төрөл бүрийн элементүүдийг оруулахыг өмнөх хичээлүүдэд үзсэн. Формтой ажиллах ажиллагааны бас нэгэн чухал хэсэг бол түүний validation буюу шалгалтын хэсэг байдаг. Vuejs фреймворк бүгдийг хэрэгцээтэй үед нь хэрэглэх гэсэн зарчмыг баримталдаг. Өөрөөр хэлбэл фреймворкийн үндсэн пакет хамгийн хэрэгтэй суурь зүйлүүдийг агуулаад бусад шаардлагатай хэсгийг нэмэлтээр суулган ашиглах гэсэн үг юм. Формын шалгалт хийх ажиллагаа Vuejs фреймворкийн үндсэн пакетад байдаггүй бөгөөд формд шалгалт хийх хэрэгтэй бол шаардлагатай пакетыг суулгах шаардлага гарна. Энэхүү зарчим нь програмын хэмжээ, ажиллагааны хурдад сайн нөлөө үзүүлдэг сайн аргачлал юм. Хичээлээр формын шалгалтын бэлтгэл болгоод цэвэр төслийг үүсгэе.
Нээгдсэн тоо: 799 Төлбөртэй
Javascript дээр бичигдсэн RxJs сан нь програмчлалыг рейктив /reactive/ аргачлалаар боловсруулахад зориулагдсан. RxJs санг ашиглан массив, мөрүүд, тоонууд, промис /promise/, үйл явцууд /event/ гэх мэтийн өгөгдлийн төрлүүдээс гадна дурын синхрон зүйлүүдтэй амархан харьцан ажиллах боломжтой. Стримүүдийг нэгтгэх I хичээлд RxJs санг ашиглан өөр стримүүдийг нэг стримд нэгтгэх аргуудтай танилцаж ба энэ хичээлээр аргуудыг үргэлжлүүлэн авч үзнэ.
concatMap арга
Арга mergeMap аргатай тун адилхан. Аргыг ажиллагааг
Rx.Observable.range(1, 5)
.concatMap((x, i) => {
return Rx.Observable.interval(100)
.take(x)
.map(c => i)
})
.subscribe(createSubscribe('concatMap'));кодоос харцгаая.
Нээгдсэн тоо: 1170 Төлбөртэй
Хичээлээр өөрийн контролийг үүсгэн түүнийг v-model директивт хэрхэн тавин өгөхийг сурцгаая. Үүний тулд төслийн components хавтаст Onoff нэртэй
<template>
<div>
<button class="on">On</button>
<button class="off">Off</button>
</div>
</template>
<script>
export default {
data () {
return {
enabled: false
}
}
}
</script>
<style scoped>
button {
border: none;
padding: 5px 15px;
cursor: pointer;
margin-right: 20px;
outline: none;
}
button:active {
box-shadow: inset 1px 1px 2px rgba(0, 0, 0, .5);
}
.on.active {
background: green;
color: #fff;
}
.off.active {
background: red;
color: #fff;
}
</style>код бүхий компонентийг үүсгээд түүнийг app компонентод бүртгүүлээд шаблонд
<template>
<div>
<h2>Form inputs</h2>
<app-onoff></app-onoff>
</div>
</template>
<script>
import Onoff from '@/components/Onoff'
export default {
data () {
return {
}
},
components: {
appOnoff: Onoff
}
}
</script>үзүүлье.





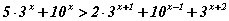
 тэнцэтгэл бишийг бод.
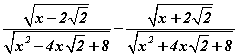
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.