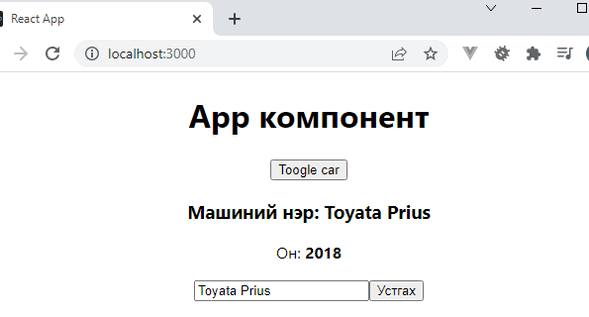
Хуудасны элементүүдийг динамикаар хэвжүүлэх шаардлага ихээр гардаг. Үүнийг хэрхэн хэрэгжүүлэхийг Car компонентийн input элемент дээр
import React from 'react'
import './Car.css'
const car = props => (
<div className="Car">
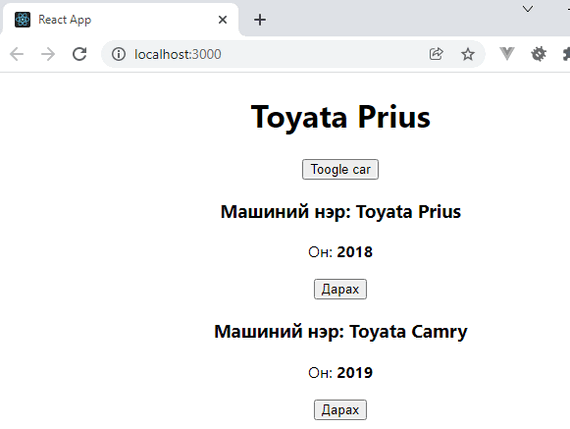
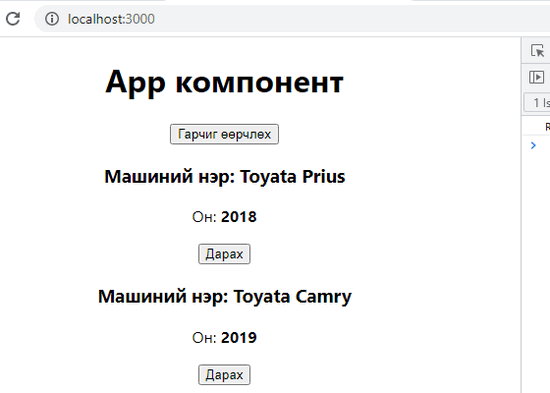
<h3>Машиний нэр: {props.name}</h3>
<p>Он: <strong>{props.year}</strong></p>
<input type="text" onChange={props.onChangeName} value={props.name} />
<button onClick={props.onDelete}>Устгах</button>
</div>
)
export default carавч үзье.








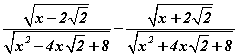
 тэнцэтгэл бишийг бод.
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.