Олон урсгалыг үүсгэн удирдах хичээлээр бид Invoke аргаар удирдлагыг нэмэлт урсгалаас үндсэн урсгалд хэрхэн шилжүүлэх талаар авч үзсэн. Invoke арга удирдлагыг нэмэлт урсгалаас үндсэн урсгалд шилжүүлэх цорын ганц зам биш. .NET -д SynchronizationContext гэдэг класс бий. Энэ класс нэг эсхүл олон урсгалыг барин тэдгээрийн хооронд удирдлагыг дамжуулах ажиллагааг хийдэг. Ерөнхийдөө Invoke арга хийдэгтэй ижил. Эндээс Invoke аргаар шийдэж болж байхад бас нэгэн класс байх ямар хэрэгтэй юм бэ? гэсэн асуулт гарч ирнэ.
Мэдээлэл зүй, программчлалын чиглэлээр сурдаг, интернет сайт хийж сурахыг хүсэж байгаа бол та манай сайтын энэ хэсгээс өөртөө хэрэгтэй мэдээллийг олно гэдэгт итгэж байна. Программчлалын нэг хэлийг сайн судлан ойлгосон байхад бусдыг нь ойлгон сурахад их дөхөмтэй байдаг. Яг л гадаад хэл шиг. Нэг гадаад хэлийг сурсан хүн бусдыг нь сурахад хүндрэл багатай байдгийн адил. Өнөөдөр интернет хэрэглээ асар хурдтай хөгжихийн хирээр энэ чиглэлийн программ зохиогчдын эрэлт өссөөр байна. Иймээс эрэлт өндөртэй мэрэгжлийг сонгон суралцаж эзэмшихийн тулд та өөрийгөө нилээд дайчлан ажиллах шаардлагатай. Зөвхөн багшийн заасан хичээлүүдийг үзээд сайн мэрэгжилтэн болно гэхэд их эргэлзээтэй. Багш зөвхөн онолын талын үндсэн мэдлэгийг өгөх учраас суралцагч өөрөө их хичээн төрөл бүрийн материалуудыг судлах зайлшгүй хэрэгтэй. Сайтын энэ хэсгийн материалууд танд дадлага олон сайн мэрэгжилтэн болоход туслах зорилготой юм.
Танд амжилт хүсье
Нээгдсэн тоо: 1205 Төлбөртэй
Нээгдсэн тоо: 1982 Төлбөртэй
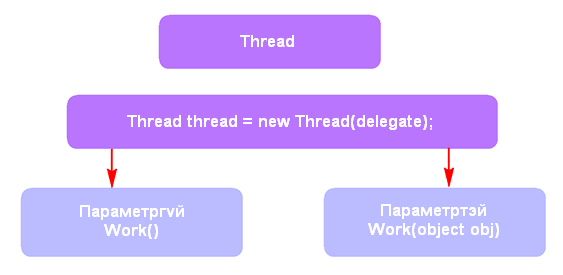
Олон урсгал ямар хэрэгтэй вэ? хичээлд програмчлалын C# хэл дээрх програмд Multithreading буюу олон урсгалыг үүсгэн удирдах шаардлага хэрхэн үүсдэг тохиолдолыг дэлгэрэнгүй үзсэн. Олон урсгалыг үүсгэн удирдах ажиллагааг программд яаж хэрэгжүүлэхийг судлахын өмнө урсгал буюу thread -ийг үүсгэх ажиллагааг дараах схемээс  харцгаая. Урсгал буюу thread -ийг үүсгэхдээ Thread классыг ашигладаг. Классын байгуулагч арга шинээр үүсэх урсгал эхлэхэд ажиллах аргыг заах делегат төрлийн нэг параметрийг авдаг.
харцгаая. Урсгал буюу thread -ийг үүсгэхдээ Thread классыг ашигладаг. Классын байгуулагч арга шинээр үүсэх урсгал эхлэхэд ажиллах аргыг заах делегат төрлийн нэг параметрийг авдаг.
Нээгдсэн тоо: 1582 Нийтийн
C# хэлний олон урсгал буюу Multithreading ухагдхууны талаар аьч үзье. Сэдэв өргөн хүрээтэй, нарийн, хүндэвтэр учраас нилээд хэдэн хичээлийг хамран судлах болно. Multithreading ухагдхууныг практик ажилд ихээр тохиолддог энгийн жишээнээс эхлэн авч үзье. Бидэнд удаан хугацаанд биелэгдэх ажиллагааг эхлүүлээд түүний явцыг хянах хэрэгтэй боллоо гэе.
Нээгдсэн тоо: 2329 Төлбөртэй
Өгөгдлйн сангаас ID нь 1 тэй тэнцүү харилцагчийн нэрийг өөрчлөх код
class Program
{
static void Main(string[] args)
{
var context = new TestDbContext();
var customer = context.Customers.Single(c => c.CustomerId == 1);
customer.CustomerName = "А.Ягаан";
context.SaveChanges();
Console.ReadLine();
}
}гэж бичигдэнэ. Програмыг ажлуулаад өгөгдлийн сангийн t_customer хүснэгтийг нээн харвал өгөгдөлд өөрчлөлт орсон байгаа. Энд бас нэгэн анхаарах зүйл бий.
Нээгдсэн тоо: 1290 Төлбөртэй
Entity Framework технологийн тухай ээлжит хичээлийг нийтэллээ. Хичээлээр чиглүүлэгч шинжүүд гэж юу болох тэдгээртэй хэрхэн ажиллахыг авч үзье. Entity Framework манай өгөгдлийн сангийн хэрэглэгчдийн Customer хүснэгтэд
namespace DbDemo
{
using System;
using System.Collections.Generic;
public partial class Customer
{
public Customer()
{
this.Orders = new HashSet<Order>();
}
public int CustomerId { get; set; }
public string CustomerName { get; set; }
public virtual ICollection<Order> Orders { get; set; }
}
}кодыг үүсгэсэн байгаа.
Нээгдсэн тоо: 1124 Төлбөртэй
Өгөгдлийн сантай ажиллах явцад түүнд төрөл бүрийн хүсэлтүүд өгөн өгөгдөл боловсруулах шаардлага тогтмол гардаг. Энэ хичээлд өгөгдлийн сангийн хүсэлтийг үүсгэх талаар авч үзэх болно. Өгөгдлийн сангийн хүсэлтүүд маш олон төрлүүд байдаг болохоор бүгдийг авч үзэх боломжгүй. Гэхдээ ерөнхий аргачлалыг ойлгосон байхад та ямарч хүсэлтийг үүсгэн ашиглах боломжтой.
Нээгдсэн тоо: 1318 Бүртгүүлэх
Entity Framework сэдвийн хүрээнд нийтлэгдэж буй энэхүү хичээлд бид Linq технологид хүсэлтийг sql төрлийн бичлэгтэй төстэй байдлаар бичин ашиглах боломжийн тухай үзнэ. Өмнөх хичээлүүдэд ашиглаж байсан програмын кодын харилцагчдын мэдээллийг авах GetCustomersEF() аргыг доорх байдлаар өөрчлөн өгье.
Нээгдсэн тоо: 1140 Төлбөртэй
Entity Framework -ийн талаарх өмнөх хичээлүүдэд бид MSSQL серверт энгийн өгөгдлийн сан үүсгээд түүнд ADO NET -ээр хандах стандарт арга болон EF технологийг ашиглан хандахыг үзсэн. Entity Framework -ийг ашиглан өгөгдлийн санд хандах код нь стандарт аргаас хамаагүй бага бөгөөд уншин ойлгоход амархан байсныг харсан. Одоо програмын кодоос EF технологиор өгөгдлийн санд хандаж болох аргуудын талаар авч үзье.
Нээгдсэн тоо: 2477 Төлбөртэй
Entity Framework -ийн талаарх өмнөх хоёр хичээлд бид технологийн талаарх ойлголт, өгөгдлийн санд уламжлалт аргачлалаар хандах програмын кодыг хийсэн. Энэ хичээлд өмнөх хичээлийн жишээг Entity Framework -ийг ашиглан хэрхэн хийхийг авч үзэцгээе. Таны ашиглаж байгаа .NET фреймворкийн хувилбарт Entity Framework -ийн арай өмнөх хувилбар байж болох талтай. Иймээс Entity Framework -ийн сүүлийн хувилбарыг Nuget механизмаар татан суулгаарай. Nuget бол төрөл бүрийн шинэчлэлүүдийн классын санг автоматаар татан суулгах систем юм.
Нээгдсэн тоо: 2326 Нийтийн
Өмнөх хичээлд бид өгөгдлийн сантай ажиллах Entity Framework технологи гэж юу болох, өгөгдлийн сантай ажиллахад шаардлагатай хэрэгслүүд, тэдгээрийг хэрхэн суулгахыг үзээд өгөгдлийн сан үүсгэн түүнд хандах жижигхэн програмыг зохиосон. Энэ хичээлээр өмнөх хичээлд бичсэн програмын код хэрхэн ажиллаж байгааг үргэлжлүүлэн судлах болно. Програмын кодыг сануулбал
using DbDemo.Properties;
using System;
using System.Data;
using System.Data.SqlClient;
namespace DbDemo
{
class Program
{
static void Main(string[] args)
{
using (IDbConnection connection = new SqlConnection(Settings.Default.DbConnect))
{
IDbCommand command = new SqlCommand("SELECT * FROM t_customers");
command.Connection = connection;
connection.Open();
IDataReader reader = command.ExecuteReader();
while (reader.Read())
{
Console.WriteLine("Id: {0}\t Нэр: {1}", reader.GetInt32(0),
reader.GetString(1));
}
}
Console.ReadLine();
}
}
}гэж байгаа.





 тэгшитгэл бод.
тэгшитгэл бод. тэгшитгэл бод.
тэгшитгэл бод. Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.
Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.