Ямарч түвшингийн төсөлд ихэнх тохиолдолд өгөгдлийн сантай ажиллах хэрэгцээ гарч ирдэг. Иймээс Vuejs фреймворкоор өгөгдлийн сантай ажиллах суурь ойлголтыг сайн ойлгосон байх шаардлагатай. Бид Post обьектыг үүсгэх хичээлд өгөгдлийн санд бичлэг нэмэн оруулахыг сурсан бол энэ удаад vue-resource санг ашиглан өгөгдлийн сангаас мэдээлэл татан авахыг сурцгаая.
Мэдээлэл зүй, программчлалын чиглэлээр сурдаг, интернет сайт хийж сурахыг хүсэж байгаа бол та манай сайтын энэ хэсгээс өөртөө хэрэгтэй мэдээллийг олно гэдэгт итгэж байна. Программчлалын нэг хэлийг сайн судлан ойлгосон байхад бусдыг нь ойлгон сурахад их дөхөмтэй байдаг. Яг л гадаад хэл шиг. Нэг гадаад хэлийг сурсан хүн бусдыг нь сурахад хүндрэл багатай байдгийн адил. Өнөөдөр интернет хэрэглээ асар хурдтай хөгжихийн хирээр энэ чиглэлийн программ зохиогчдын эрэлт өссөөр байна. Иймээс эрэлт өндөртэй мэрэгжлийг сонгон суралцаж эзэмшихийн тулд та өөрийгөө нилээд дайчлан ажиллах шаардлагатай. Зөвхөн багшийн заасан хичээлүүдийг үзээд сайн мэрэгжилтэн болно гэхэд их эргэлзээтэй. Багш зөвхөн онолын талын үндсэн мэдлэгийг өгөх учраас суралцагч өөрөө их хичээн төрөл бүрийн материалуудыг судлах зайлшгүй хэрэгтэй. Сайтын энэ хэсгийн материалууд танд дадлага олон сайн мэрэгжилтэн болоход туслах зорилготой юм.
Танд амжилт хүсье
Нээгдсэн тоо: 354 Нийтийн
Төслийн кодийн файл дахь ямар нэгэн нэрийн орон зайг ашиглах хэрэгтэй бол ашиглах гэж буй бүх файлд түүнийг анхдагчаар холбон оруулах хэрэгтэй болно.
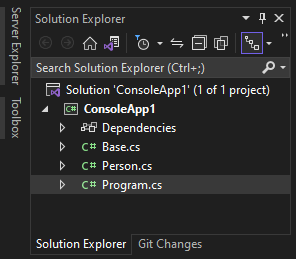
Жишээ нь төсөлд кодийн гурван файл байлаа

гэж үзье.
Нээгдсэн тоо: 411 Төлбөртэй
react 16 хувилбараас бий болсон програмийн компонентуудийн шатлалыг багахан хураангуйлах боломжийн талаар авч үзье. Тухайлбал компонент хооронд ашиглаж боломжтой глобал төлвүүдийг үүсгэдэг context гэсэн ухагдхуун юм. Үүнийг дараах энгийн жишээгээр харцгаая. Төсөлд
import React from "react";
const Counter2 = (props) => {
return (
<div
style={{
border: "1px solid #ccc",
width: 250,
margin: "0 auto",
}}
>
<h3>Counter 2</h3>
<p>Clicked</p>
</div>
);
};
export default Counter2;код бүхий Counter2 шинэ компонентийг нэмье.
Нээгдсэн тоо: 488 Бүртгүүлэх
Сервертэй ажиллах бэлтгэл хичээлээр төсөлд сервертэй ажиллах тохиргоог хийсэн тул vue-resource сангийн ажиллагаатай танилцгаая. Үүний тулд төслийн үндсэн комдонент App.vue файлд
<template>
<div class="container pt-2">
<div class="form-group">
<label for="name">Машины нэр</label>
<input type="text" id="name" class="form-control" v-model.trim="carName">
</div>
<div class="form-group">
<label for="year">Машины он</label>
<input type="text" id="year" class="form-control" v-model.number="carYear">
</div>
<button class="btn btn-success" @click="createCar">Машин үүсгэх</button>
</div>
</template>
<script>
export default {
data () {
return {
carName: '',
carYear: 2020
}
},
methods: {
createCar () {
console.log('Машин үүсгэх')
}
}
}
</script>кодыг оруулан өгье.
Нээгдсэн тоо: 289 Төлбөртэй
.NET -д тодорхойлогдох классууд болон бусад төрлүүд нэрийн орон зай гэх тусгай контейнерт багтдаг. Нэрийн орон зай програмийн кодийг логик блокуудад зохион байгуулан тодорхой асуудлыг шийдэх эсхүл ерөнхий ажиллагаануудыг бусад кодоос салгах эсхүл кодуудыг нийлүүлэх боломжийг олгодог.
Нээгдсэн тоо: 466 Нийтийн
React -д DOM элементэд хандах бас нэгэн боломжийн талаар авч үзье. Энэ боломжийг референс гэдэг бөгөөд та өөр фреймворкуудыг судлаж байсан бол мэдэх байх. Референс React -д хэрхэн ажилладаг ямар хэрэгтэйг харцгаая. Машинуудын жагсаалтыг үзүүлэх Car компонент машины мэдээллийг үзүүлэхдээ түүний нэрийг өөрчлөх input элементийг агуулж байгаа. Тэгвэл Car компонент машины мэдээллийг үзүүлэхэд жагсаалтын аль нэгэн элемент дээр фокус буюу сонголт хийгдсэн байх асуудлыг шийдэх гэе. Үүнийг хэрхэн хэрэгжүүлэх вэ? гэвэл үнэн хэрэгтээ сонголт хийгдэх элементийг DOM -оос аваад түүнд focus аргыг хэрэглэх юм.
Нээгдсэн тоо: 476 Нийтийн
Vuejs сервертэй хэрхэн ажиллах талаар судлая. Vuejs сервертэй ажиллах ажиллагаанд онцгой зүйлүүд ердөө байхгүй. Vuejs нь өөрөө javascript сан учраас сервертэй ажилладаг дурын javascript санг ашиглаж болохын дээр өөрсдөө ч бичиж болно. Жишээ нь сервертэй ажиллахын тулд jquery -г оруулан ajax -ыг эсхүл axois -ийг ашиглаж болно. Бид хичээлдээ Vuejs -ээр сервертэй ажиллахад зориулан боловсруулсан vue-resource хэрэгслийг ашиглах болно. Сервертэй ажиллах жишээнүүдийг хоосон төслөөс эхлүүлье.
Нээгдсэн тоо: 372 Бүртгүүлэх
Хувьсагч бүр тодорхой контекст эсхүл харагдах бүсдээ хүчинтэй. Энэ контекстийн гадна хувьсагч байхгүй болно.
Төрөл бүрийн контекстүүд байдаг.
- Классийн контекст. Классийн түвшинд тодорхойлогдсон хувьсагчид энэ классийн дурын аргад хүчинтэй. Эдгээрийг глобал хувьсагид эсхүл талбарууд гэж бас нэрлэдэг.
- Аргын контекст. Аргын түвшинд тодорхойлогдсон хувьсагчдийг локал гэх бөгөөд зөвхөн тухайн арга дотроо хүчинтэй. Өөр аргад хувьсагчид хүчингүй. Байхгүй гэсэн үг.
- Кодийн блокийн контескт. Блокийн кодийн түвшинд тодорхойлогдсон хувьсагчид бас локал бөгөөд зөвхөн тухайн блокдоо хүчинтэй (харагдана). Өөрийн блокийн гадна тэд хүчингүй.
Нээгдсэн тоо: 471 Төлбөртэй
Өмнөх хичээлүүдэд int, byte, double, string, object гэх мэтийн өгөгдлийн төрлүүдийг үзсэн. Үүний зэрэгцээ структур, тооллого /enum/, класс зэрэг нарийн төрлүүдийг ч үзсэн. Энэ бүх төрлүүдийг утгын төрлүүд (утгатай төрлүүд ч гэж бас нэрлэдэг) (value types) ба холбоосын төрлүүд (reference types) гэсэн ангилалд хувааж болно. Эдгээрийн ялгааг ойлгох нь чухал.
Нээгдсэн тоо: 437 Төлбөртэй
Хичээлээр компонент ирж буй параметрүүдэд шалгалт хийх боломжийн авч үзье. Төслийн App компонентоос Car компонентийг дуудаж буй кодийг
...
<Car
name={car.name}
year={car.year}
onDelete={this.deleteHandler.bind(this, index)}
onChangeName={(event) => this.onChangeName(event.target.value, index)}
/>
...аваад үзье.





 тэгшитгэлийн язгуурууд x1 , x2 , x3 бол
тэгшитгэлийн язгуурууд x1 , x2 , x3 бол 