C# -ийн класс, бүтцүүдэд ердийн аргуудаас гадна шинж гэж нэрлэдэг тусгай аргууд байдаг. Тэдгээр нь класс, структурийн талбарт хандах, утгуудыг авах, өөрчлөх боломжуудыг өгдөг.
Шинжийн тодорхойлолт
Шинжийн стандарт тодорхойлолт
[модификатор] шинжийн_төрөл шинжийн_нэр
{
get { шинжийн утгыг авахад хийгдэх үйлдлүүд}
set { шинжийн утгыг тавихад хийгдэх үйлдлүүд}
}
байдаг. Шинжийн тодорхойлолтын эхэнд төрөл бүрийн модификаторууд тавигдаж болно. Тухайлбал хандалтын модификаторууд модификатор. Дараа нь шинжийн төрөл тэгээд шинжийн нэр байна. Шинжийн бүрэн тодорхойлолт get, set гэсэн хоёр блокийг агуулна.






 функцийн тодорхойлогдох мужийг ол.
функцийн тодорхойлогдох мужийг ол. -ийг ол.
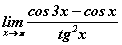
-ийг ол. хязгаарыг ол.
хязгаарыг ол.