Vuejs програмын ажиллагааг хожуу ачаалалт буюу lazy loading технологийг ашиглан оптимизаци хийх боломжийн тухай хичээлээр авч үзье. Өмнөх хичээлүүдэд хийгдэж байсан жишээ програмуудын Cars, Car, CarFull гэх мэт компоненнтууд болон төслийн бусад js файлууд npm run serve командаар компиляц хийгдэхэд бүгд нийлэн нэг файл болж байсан.
Мэдээлэл зүй, программчлалын чиглэлээр сурдаг, интернет сайт хийж сурахыг хүсэж байгаа бол та манай сайтын энэ хэсгээс өөртөө хэрэгтэй мэдээллийг олно гэдэгт итгэж байна. Программчлалын нэг хэлийг сайн судлан ойлгосон байхад бусдыг нь ойлгон сурахад их дөхөмтэй байдаг. Яг л гадаад хэл шиг. Нэг гадаад хэлийг сурсан хүн бусдыг нь сурахад хүндрэл багатай байдгийн адил. Өнөөдөр интернет хэрэглээ асар хурдтай хөгжихийн хирээр энэ чиглэлийн программ зохиогчдын эрэлт өссөөр байна. Иймээс эрэлт өндөртэй мэрэгжлийг сонгон суралцаж эзэмшихийн тулд та өөрийгөө нилээд дайчлан ажиллах шаардлагатай. Зөвхөн багшийн заасан хичээлүүдийг үзээд сайн мэрэгжилтэн болно гэхэд их эргэлзээтэй. Багш зөвхөн онолын талын үндсэн мэдлэгийг өгөх учраас суралцагч өөрөө их хичээн төрөл бүрийн материалуудыг судлах зайлшгүй хэрэгтэй. Сайтын энэ хэсгийн материалууд танд дадлага олон сайн мэрэгжилтэн болоход туслах зорилготой юм.
Танд амжилт хүсье
Нээгдсэн тоо: 438 Төлбөртэй
Классаас гадна бүтэц буюу структур нь C# -д өөрийн өгөгдлийн төрлийг үүсгэх бас нэгэн арга. Хэлний int, double гэх мэтийн энгийн төрлүүд ч үнэн хэрэгтээ структураар илэрхийлэгддэг.
Структурийн тодорхойлолт
Структурийг тодорхойлохдоо struct түлхүүр үгийг ашиглана.
struct структурийн_нэр
{
// структурийн элементүүд
}
struct үгийн ард структурийн нэрийг өгөөд цааш хаалтанд структурийн элементүүд талбар, арга гэх мэтийг байршуулдаг.
Нээгдсэн тоо: 496 Бүртгүүлэх
C# хэл дээрх програмийн оролтын цэг Main арга байдаг. Яг энэ аргаас C# дээрх програм биелэгдэж эхэлдэг тул програм заавал Main аргатай байх ёстой. Гэтэл Visual Studio 2022
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");кодтой консол програмийг үүсгэдэг.
Нээгдсэн тоо: 324 Төлбөртэй
Хэрэглэгчийн эрх, програмын ажиллагааны онцлогоос хамааран зарим нэгэн чиглүүлэгчийг хамгаалах хэрэгцээ гардаг. Үүнийг Vuejs -д хэрхэн хэрэгжүүлэхийг өмнөх хичээлүүдийн жишээн дээр

авч үзье.
Нээгдсэн тоо: 367 Нийтийн
Дээд түвшингийн компонент гэж юу болох тэдгээрийг хэрхэн үүсгэн ашиглахыг авч үзье. Үүний тулд төслийн Car компонентийн кодийг дараах байдлаар
import React from "react";
import styles from "./Car.module.css";
class Car extends React.Component {
render() {
const inputClasses = [styles.input];
if (this.props.name !== "") {
inputClasses.push(styles.green);
} else {
inputClasses.push(styles.red);
}
if (this.props.name.length > 5) {
inputClasses.push(styles.bold);
}
return (
<div className={styles.Car}>
<h3>Машиний нэр: {this.props.name}</h3>
<p>
Он: <strong>{this.props.year}</strong>
</p>
<input
type="text"
onChange={this.props.onChangeName}
value={this.props.name}
className={inputClasses.join(" ")}
/>
<button className={styles.btn} onClick={this.props.onDelete}>
Устгах
</button>
</div>
);
}
}
export default Car;өөрчилье.
Нээгдсэн тоо: 493 Төлбөртэй
Хүмүүс ОХП -ийн аргачлалыг дэмждэг хэлийг ашигласан бол энэ парадигмаар кодлоод байна гэж буруу бодох гээд байдаг. C# -ийн дотоод сангууд бүгд ОХП -д дээр суурилан ажилладаг тул таны код энэ аргачлалаар бичигдээд байгаа юм шиг харагдаж магадгүй. Обьект гэдэг нь өөртөө өгөгдөл, аргуудыг агуулсан кодлогч үүсгэх өгөгдлийн төрөл. Түүнээс ямар нэгэн супер зүйл ердөө биш. C# -ийн өгөгдлийн суурь төрлүүд ч бас классаас үүсдэг обьектууд. Үүний ижлээр асуудлыг эвтэйхэн, амар шийдэх боломжийг ОХП бидэнд олгож байгаа юм. Түүгээр ч зогсохгүй C# -ийн өгөгдлийн суурь төрлүүдийн классуудыг ч өөрийн хүссэнээр удирдах боломжийг өгдөг.
Байгуулагч үүсгэх
Классууд ба обьектууд хичээлд обьектыг үүсгэхдээ анхдагч байгуулагчийг ашигласан. Гэхдээ бид өөрийн байгуулагч аргыг тодорхойлж болно. Байгуулагч обьектын инициализацийг хийдэг. Хэрвээ класст байгуулагчийг тодорхойлон өгвөл анхдагч байгуулагч байхгүй болно.
Нээгдсэн тоо: 347 Төлбөртэй
Сайтын чиглүүлэгчид байхгүй эсхүл хуудас олдоогүй гэх мэтийн тохиолдолд хэрэглэгчдийг тохирох хуудаст шилжүүлэх хэрэгтэй болдог. Үүнийг redirect буюу шилжүүлэлт гэдэг. Vuejs -ийн шилжүүлэлтийн механизм хэрхэн ажилладагийг энэ хичээлээр авч үзье. Үүний тулд програмийн чиглүүлэгчдийн тодорхойлолтод
...
export default new VueRouter({
routes: [
{
path: '',
component: Home
},
...
{
path: '/none',
redirect: '/cars'
}
],
...
})none гэсэн чиглүүлэгчийг үүсгээд түүнд хандвал cars хуудаст шилжүүлнэ гэдгийг redirect: '/cars' гэж заан өгье.
Нээгдсэн тоо: 472 Нийтийн
Компонентийн төлвийн өөрчлөлтийг хийх setState арга ансинхрон ажиллагаатай тул төлвийн өөрчлөлтийг зөв хийж сурах хэрэгтэй. Үүнийг Фрагмент хичээлд үүсгэсэн
import React, { Component } from 'react'
export default class Counter extends Component {
state = {
counter: 0
}
addCounter = () => {
this.setState({
counter: this.state.counter + 1
})
}
render() {
return (
<div>
<h2>Тоолуур {this.state.counter}</h2>
<button onClick={this.addCounter}>+</button>
<button onClick={() => this.setState({ counter: this.state.counter - 1 })}>-</button>
</div>
)
}
}Counter компонентийн жишээн дээр авч үзье.
Нээгдсэн тоо: 714 Нийтийн
Өмнөх хичээлүүдээр бид өгөгдлийн төрлүүд, үйлдлүүд, цикл, нөхцөлт бүтэцүүд, массив, арга гээд C# програмчлалын хэлний суурь ойлголтуудыг үзсэн. C# бол бүрэн хэмжээний обьект хандлагат хэл. ОХП -ийн аргачлал орчин үед маш өргөн дэлгэрсэн тул өргөн дэлгэрсэн програмчлалын хэлүүд бүгд энэ парадигмийг дэмждэг. Энгийнээр ОХП -нь програмийг өөр хоорондоо харилцан холбогдож ажиллах обьектууд байдлаар зохиох аргачлал юм. Цаашид програмчлалын илүү нарийн ойлголтуудыг судлаж эхлэх учраас өмнөх хичээлүүдийг үзсэн байхыг зөвлөе.
Нээгдсэн тоо: 602 Бүртгүүлэх
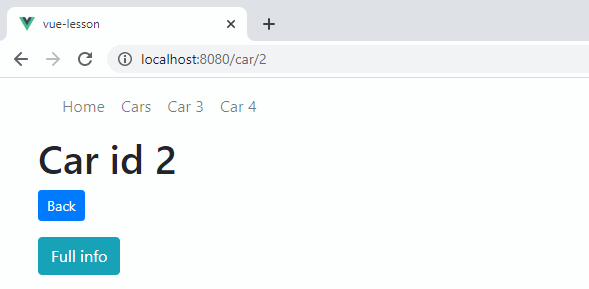
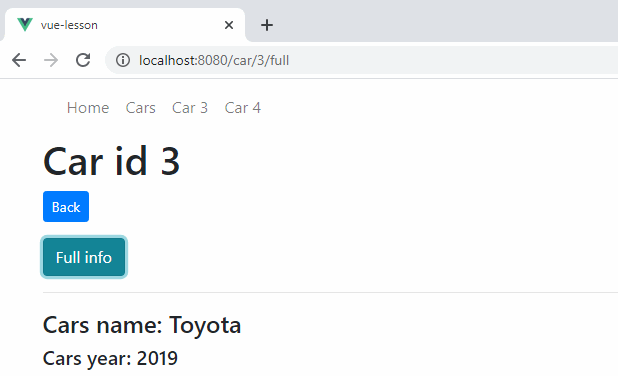
Чиглүүлэгч буюу url хаягт ямар параметрүүдийг дамжуулж болохыг үзье. Давхар чиглүүлэгчид хичээлд машины тухай дэлгэрэнгүй мэдээллийг

гэж харуулсан. Өөрөөр хэлбэл ямарч машиныг мэдээллийг CarFull компонентод шууд заасан байгаа.





 тэгшитгэлийн язгуурууд x1 , x2 , x3 бол
тэгшитгэлийн язгуурууд x1 , x2 , x3 бол 