Сайтын загварт цэс том үүрэгтэй. Энэ хичээлээр энгийн хэвтээ цэсийг хэрхэн хийхийг авч үзэх юм. Цэсийг хийхдээ энгийн аргуудыг ашиглах бөгөөд үр дүнд нь бүх хөтөч дээр зөв ажилладаг цэсийг гарган авах болно. Ингээд хичээлээ эхлэе.
Цэсний нэрүүдийн жагсаалтыг гаргая. Манай цэс "Нүүр", "Мэдээ", "Бүтээгдхүүн", "Үйлчилгээ", "Загварууд", "Холбоо" гэсэн хэсгүүдийг агуулж байна гэж үзье. Эхлээд Dreamweawer эсхүл текст засварлагч Notepad зэрэг програмыг ашиглан menu.html нэртэй файлыг үүсгэнэ. Би ихэнхдээ Notepad++ програмыг ашигладаг.








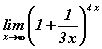
 хязгаарыг бод.
хязгаарыг бод. илэрхийллийн утгыг ол.
илэрхийллийн утгыг ол. тэнцэтгэл бишийг бод.
тэнцэтгэл бишийг бод.